Ez a sorozat harmadik bemutatója az egyszerű ismétlődő minták létrehozásáról és használatáról a Photoshop-ban. A korábbi útmutatókban megismertük a saját ismétlődő mintáink létrehozásának alapjait: először egyetlen csempét tervezünk, a csempét mintázatként mentettük, majd a mintát egy egész réteg kitöltésére használtuk. Ezután megtanultuk, hogyan adhatunk színeket mintáinkhoz a szilárd szín és a színátmenet kitöltő rétegekkel.
Ebben az oktatóanyagban megnézzük, hogy a már megtanultak nagy részét felhasználva szórakoztató és érdekes ismétlődő mintákat készíthetünk a Photoshop egyedi alakjaiból !
1. lépés: Hozzon létre egy új dokumentumot
Amint a sorozat elején megtudtuk, az első dolog, amit meg kell tennünk, az egyetlen csempe megtervezése, amely ismétlődő mintává válik. Ehhez szükség van egy új üres dokumentumra, tehát lépjen a képernyő teteje mentén található menüsor File menüjére, és válassza az Új lehetőséget :
 Lépjen a Fájl> Új elemre.
Lépjen a Fájl> Új elemre.
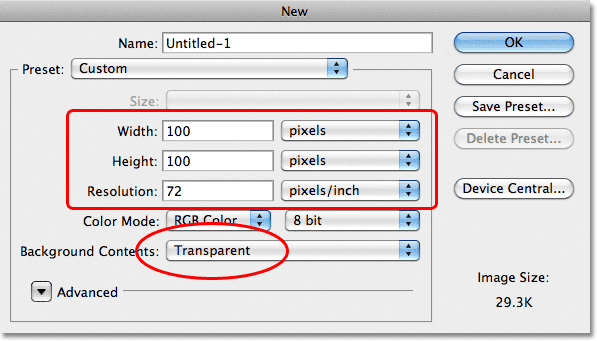
Ez megnyitja a Photoshop Új dokumentum párbeszédpaneljét. Az itt létrehozott dokumentum mérete a csempe méretévé válik, amely mintázatként megismétlődik. Mivel a kisebb csempéknek ismételniük kell többet, mint a nagyobbiknak, hogy ugyanazt a helyet kitöltsék, a csempék méretének nagy hatása van a minta általános megjelenésére. Később kipróbálhatja a különböző csempeméreteket a saját terveihez, de ehhez az oktatóanyaghoz adjon meg 100 pixelt mind a dokumentum szélessége, mind magassága szempontjából, és ellenőrizze, hogy a Háttér tartalma átlátszó értékre van-e állítva. A Felbontás értékét az alapértelmezett 72 pixel / hüvelyk értékre hagyhatja:
 Az Új dokumentum párbeszédpanel.
Az Új dokumentum párbeszédpanel.
Ha befejezte a párbeszédpanelt, kattintson az OK gombra. Az új üres dokumentum megjelenik a képernyőn. Csak 100 pixel x 100 pixel esetén a dokumentum kicsit kicsi lehet a munkához, tehát nagyítani fogom, ha lenyomva tartom a Ctrl (Win) / Command (Mac) gombot és a szóközt, amely ideiglenesen átvált minket A Photoshop Zoom eszköz (az egérmutatót nagyítóvá változtatja), majd a dokumentumablakban néhányszor kattintva. Itt nagyítottam 500% -ra:
 A sakktábla mintája a Photoshop módja annak, hogy a dokumentum háttere átlátható legyen.
A sakktábla mintája a Photoshop módja annak, hogy a dokumentum háttere átlátható legyen.
2. lépés: Adjon hozzá útmutatókat a dokumentum közepéhez
Ezután meg kell találnunk a dokumentum pontos központját, és ezt megtehetjük a Photoshop útmutatásainak segítségével . Amikor visszatértünk az ismétlődő minták létrehozásának alapjaira, megtanultuk, hogyan lehet útmutatókat hozzáadni az Új útmutató paranccsal. Ezúttal útmutatókat adunk hozzá a Photoshop vonalzóival . Bármelyik módszer az útmutatók hozzáadásához rendben van, ezért nyugodtan használhatja a kívánt módszert. Ehhez az oktatóanyaghoz keresse fel a képernyő tetején található Nézet menüt, és válassza a Vonalzók menüpontot:
 Lépjen a Nézet> Vonalzók elemre.
Lépjen a Nézet> Vonalzók elemre.
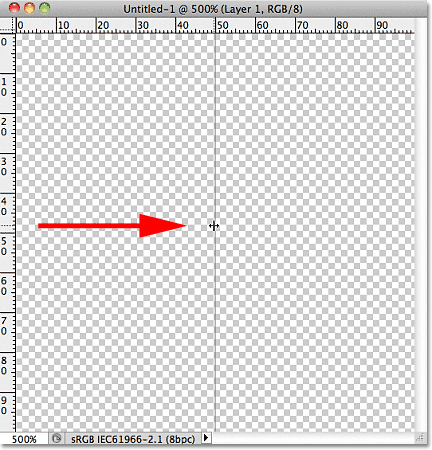
Látni fogja, hogy a Photoshop vonalzói megjelennek a dokumentum felső és bal oldalán. Kattintson bárhová a bal oldali vonalzó belsejében, és tartsa lenyomva az egérgombot, és húzzon egy függőleges vezetőt a dokumentum közepére. Ha elég közel áll a központhoz, a vezető bepattan a helyére. Engedje el az egérgombot az útmutató elhelyezéséhez:
 Kattintson a bal oldali vonalzó belsejére, és húzzon egy vezetőt a dokumentum függőleges középpontjába.
Kattintson a bal oldali vonalzó belsejére, és húzzon egy vezetőt a dokumentum függőleges középpontjába.
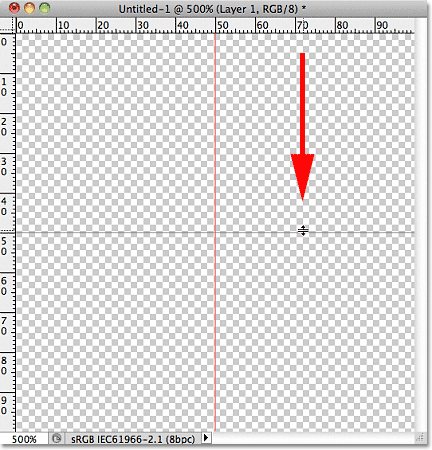
Ezután kattintson a felső vonalzó belsejébe bárhol, és ismét az egérgombot tartva lenyomva tartva húzza a vízszintes vezetőt a dokumentum közepére. Ha elég közel van a központhoz, a vezető bepattan a helyére. Engedje el az egérgombot a második útmutató elhelyezéséhez:
 Kattintson a felső vonalzó belsejére, és húzzon egy vezetőt a dokumentum vízszintes középpontjába.
Kattintson a felső vonalzó belsejére, és húzzon egy vezetőt a dokumentum vízszintes középpontjába.
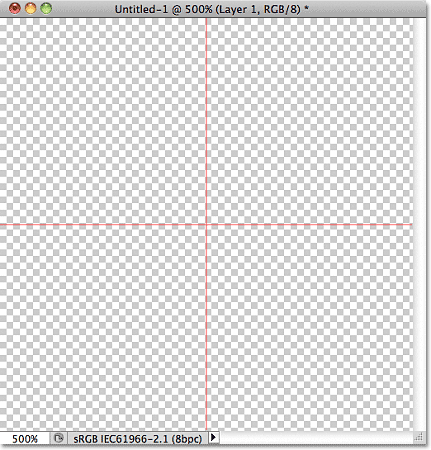
Miután mindkét útmutatót hozzáadta, kikapcsolhatja az uralkodókat, ha visszatér a Nézet menübe, és újra kiválasztja az Uralkodók menüpontot. Vagy használhatja a praktikus Ctrl + R (Win) / Command + R (Mac) billentyűparancsot is, hogy szükség esetén gyorsan be- és kikapcsolja az uralkokat. A dokumentum pontos központja az a pont, ahol mindkét vezetõ keresztezi egymást. Az itt látható képernyőképen az útmutatók piros színben jelennek meg. Ha már a sorozat első bemutatóját követte, akkor tudhatja, hogy az azért van, mert megváltoztattam az útmutatóm színét a Photoshop Preferenciáiban, csak azért, hogy könnyebben megtekintsem a képernyőképeket. Az alapértelmezett színszín ciánkék, amelyben az útmutató megjelenik, ha nem változtatta meg a Beállítások alatt:
 Ne aggódjon, ha az útmutatók más színűek, például ciánkék. A szín nem fontos.
Ne aggódjon, ha az útmutatók más színűek, például ciánkék. A szín nem fontos.
3. lépés: Válassza az Egyéni alak eszköz lehetőséget
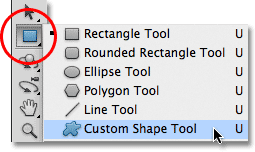
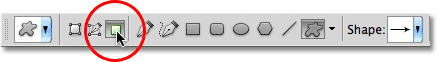
Az Eszközök panelen válassza az Egyéni alakú eszköz lehetőséget. Alapértelmezés szerint a Téglalap eszköz mögé bújik, tehát kattintson a Téglalap eszközre, és tartsa lenyomva az egérgombját egy-két másodpercig, amíg megjelenik a kiugró menü, majd válassza a lista alján az Egyéni alakú eszközt:
 Kattintson és tartsa lenyomva a Téglalap eszközt, majd válassza a menüből az Egyéni alakú eszközt.
Kattintson és tartsa lenyomva a Téglalap eszközt, majd válassza a menüből az Egyéni alakú eszközt.
4. lépés: Válassza a „Képpont kitöltése” lehetőséget
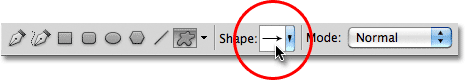
A Photoshop három különféle módszert kínál nekünk, amelyekkel felhasználhatjuk annak alakító eszközeit. Itt nem foglalkozunk velük kapcsolatos konkrét kérdésekben, de általában felhasználhatjuk őket vektor alakzatok, útvonalak vagy pixelelapú alakzatok rajzolására. A Photoshop csak akkor engedélyezi számunkra, hogy mintázatként mentsük el a mintáinkat, ha pixelekkel készítették, tehát először meg kell mondanunk a Photoshopnak, hogy azt akarjuk, hogy a rajzolni kívánt alakzatok pixelekkel legyenek kitöltve, és ezt az Opciókban is megtesszük. Sáv a képernyő teteje mentén. Az Opciók sáv bal szélén három ikon sorozata található. Mindegyik ikon kiválasztja a rajzolható három alakzat egyikét. Kattintson a harmadik ikonra (a jobb oldalon egy) a pixelek kitöltése opció kiválasztásához:
 Válassza a Képpontok kitöltése opciót annak ikonjára kattintva az Opciók sorban.
Válassza a Képpontok kitöltése opciót annak ikonjára kattintva az Opciók sorban.
5. lépés: Válasszon egy egyedi alakzatot
Most, hogy azt mondtuk a Photoshopnak, hogy rajzoljon pixel alapú alakzatokat, ki kell választanunk azt a formát, amelyet rajzolni akarunk. Kattintson az alak előnézeti miniatűrére az Opciók sorban:
 Kattintson az alak előnézeti miniatűrére.
Kattintson az alak előnézeti miniatűrére.
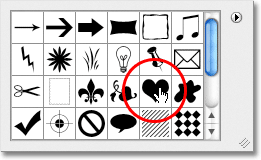
Megnyílik a Shape Picker, amely megjeleníti az összes formátum apró miniatűrjeit, amelyeket jelenleg választanunk kell. Az alak kiválasztásához egyszerűen kattintson a bélyegképére. A szív alakjára kattintva választom meg. Miután kiválasztotta az alakot, nyomja meg az Enter (Win) / Return (Mac) billentyűt, hogy bezárja az alakválasztót:
 Kattintson a Szív alakú bélyegképre a kiválasztásához.
Kattintson a Szív alakú bélyegképre a kiválasztásához.
6. lépés: Rajzolja az alakzatot a dokumentum közepére
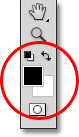
Meg kell rajzolnunk alakunkat a dokumentum közepén, ezért útmutatókat adtunk hozzá, hogy megtaláljuk a központot nekünk. Azt akarjuk, hogy alakja egyelőre fekete legyen, ezért nyomja meg a billentyűt a D betűt, hogy szükség esetén gyorsan visszaállítsuk a Photoshop előtér és háttér színét az alapértelmezett értékre, amely az előtér színét fekete színre állítja. Az aktuális előtér és háttér színeket az Eszközök panelen alján lévő miniatűrökre tekintve láthatja:
 Az Előtér (bal felső) és a háttér (jobb alsó) színminták az Eszközök panelen.
Az Előtér (bal felső) és a háttér (jobb alsó) színminták az Eszközök panelen.
Az előtér színére állítva, fekete, helyezze az egérmutatót közvetlenül a dokumentum közepére, hogy a kurzor célszimbóluma egyenesen álljon a függőleges és vízszintes vezetőkkel, majd kattintson, és az egérgombot lenyomva tartva kezdje el húzni az alakzatot. A húzás megkezdése után tartsa lenyomva a Shift + Alt (Win) / Shift + Option (Mac) billentyűket, és tartsa lenyomva azokat, miközben tovább húzza az alakot. Ha lenyomva tartja a Shift billentyűt, akkor az alak eredeti oldalaránya megmarad, így nem szabad magasabbra, vékonyabbra, rövidebbre és szélesebbre állítani, mint amilyennek lennie kellene, míg az Alt (Win) / Option (Mac) gomb azt mondja a Photoshopnak, hogy húzza ki az alakzatot a közepéből. Ha elkészült, a dokumentumnak hasonlónak kell kinéznie (a dokumentumomat 500% -ra nagyítottuk, ezért az alak szélei el vannak zárva):
 Húzza ki az alakzatot a dokumentum közepén.
Húzza ki az alakzatot a dokumentum közepén.
7. lépés: Kapcsolja ki a vezetőket
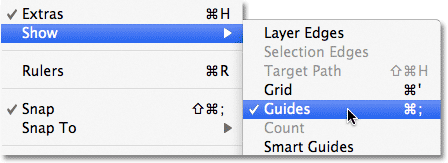
Most, hogy felhívtuk az alakunkat, az útmutatókra már nincs szükségünk, és csak úton vannak, tehát kapcsoljuk ki őket. Menjen fel a képernyő tetején található Nézet menübe, válassza a Megjelenítés, majd a Útmutatók menüpontot. A Guides szó bal oldalán egy pipa jelenik meg, amely jelzi, hogy jelenleg be vannak kapcsolva. Ha bekapcsolja őket, kikapcsolja őket:
 Az útmutatók kikapcsolásához ugorjon a Nézet> Megjelenítés> Útmutatók elemre.
Az útmutatók kikapcsolásához ugorjon a Nézet> Megjelenítés> Útmutatók elemre.
8. lépés: Másolja a réteget
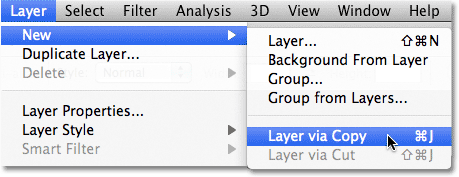
Tegyük kissé érdekesebbé a tervezést, mielőtt mintát mentünk. Készítsen másolatot a rétegről, ha felmegy a képernyő felső részén található Réteg menübe, válassza az Új lehetőséget, majd válassza a Réteg másolással lehetőséget :
 Lépjen a Réteg> Új> Réteg másolással lehetőségre.
Lépjen a Réteg> Új> Réteg másolással lehetőségre.
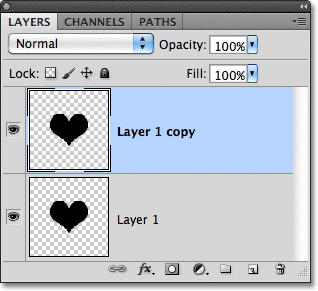
A réteg gyors másolásához használhatja a Ctrl + J (Win) / Command + J (Mac) billentyűparancsot is. Akárhogy is utasítja a Photoshopot, hogy készítsen egy másolatot az 1. rétegből, amelyet kreatívan “1. rétegű másolatnak” nevez, és helyezze az eredeti fölé a Rétegek panelen:
 A réteg egy példánya megjelenik az eredeti felett.
A réteg egy példánya megjelenik az eredeti felett.
Rövid kódok, műveletek és szűrők beépülő modul: Hiba a rövid kódban (hirdetések-alapok-középső)
9. lépés: Alkalmazza az ofszet szűrőt
Csakúgy, mint az ismétlődő minták létrehozásának alapjainak megtanulásakor, a Photoshop Offset szűrőjét is használjuk, hogy kissé nagyobb érdeklődést adjunk a lapkához. Menjen fel a képernyő tetején található Szűrő menübe, válassza az Egyéb lehetőséget, majd válassza az Eltolás :
 Lépjen a Szűrő> Egyéb> Eltolás menüpontra.
Lépjen a Szűrő> Egyéb> Eltolás menüpontra.
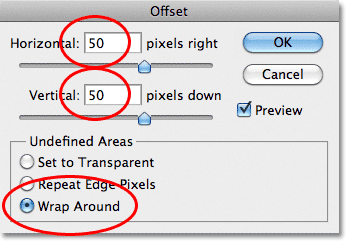
Megnyitja az Offset filter párbeszédpanelt. A dokumentum szélességének felét a vízszintes érték mezőbe, a dokumentum magasságának felét a Függőleges mezőbe akarjuk beírni. Mivel a dokumentumunk 100 pixel x 100 pixel, állítsa mind a vízszintes, mind a függőleges beállítást 50 pixelre. Ezután ellenőrizze, hogy a párbeszédpanel alján van-e a Körbekerítés lehetőség kiválasztva:
 Az Ofszet szűrő párbeszédpanel.
Az Ofszet szűrő párbeszédpanel.
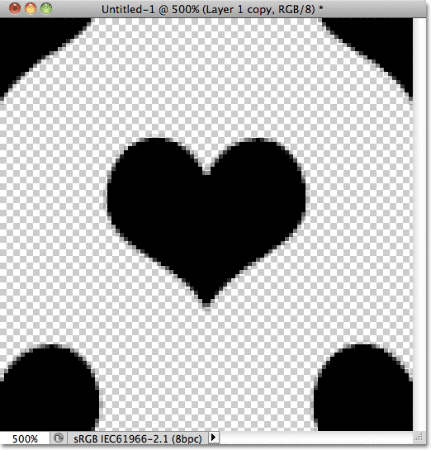
Ha befejezte a párbeszédpanelt, kattintson az OK gombra. Az Ofszet szűrő lényegében a szív alakú példányát négy egyenlő részre osztotta, és a dokumentum minden sarkába helyezte. Ez a pillanatban furcsának tűnhet, de nem, amikor látjuk, hogy a minta később megismétlődik. A dokumentum közepén található szív alakú az eredeti alak, amelyet a 6. lépésben adtunk hozzá:
 A dokumentum az ofszet szűrőnek a szív alakú másolatára való felvétele után.
A dokumentum az ofszet szűrőnek a szív alakú másolatára való felvétele után.
10. lépés: Mentse el a mintát mintázatként
A csempe tervezésének befejezése után készen állunk arra, hogy mintázatként mentse el. Menjen fel a képernyő tetején található Szerkesztés menübe, és válassza a Minta meghatározása lehetőséget :
 Lépjen a Szerkesztés> Minta meghatározása elemre.
Lépjen a Szerkesztés> Minta meghatározása elemre.
A Photoshop megnyílik a Minta név párbeszédpanel, így nevet adhatunk az új mintának. Jó gyakorlat, ha a csempe méretét felveszi a névbe, abban az esetben, ha több hasonló csempét tervez, mindegyik különböző méretű. A mintámat "Hearts 100x100" -nak nevezem, mivel a csempe mérete 100 px x 100 px. Ha kész, kattintson az OK gombra, hogy bezárja a párbeszédpanelt. A minta most mentve és használatra kész:
 Hasznos lehet, ha a név részeként beilleszti a burkolólap méretét.
Hasznos lehet, ha a név részeként beilleszti a burkolólap méretét.
11. lépés: Hozzon létre egy új dokumentumot
Készítsünk egy új dokumentumot, amely kitölti az újonnan létrehozott mintázatunkat. Mint az 1. lépésben, lépjen fel a Fájl menübe, és válassza az Új lehetőséget . Ezúttal, amikor az Új dokumentum párbeszédpanel jelenik meg, írjon be egy 1000 képpontot a dokumentum szélességéhez és magasságához, és változtassa meg a háttér tartalmát fehérre . Hagyja a Felbontás értéket 72 pixel / hüvelykre beállítva. Kattintson az OK gombra a párbeszédpanel bezárásához. Az új, fehér színű dokumentum jelenik meg a képernyőn:
 Új dokumentum létrehozása.
Új dokumentum létrehozása.
12. lépés: Adjon hozzá egy új üres réteget
Ahelyett, hogy a háttérréteget kitöltnénk a mintával, ami később korlátozni fogja, mit tehetünk vele, a mintát a saját rétegére adjuk hozzá. Kattintson az Új réteg ikonra a Rétegek panel alján:
 Kattintson az Új réteg ikonra.
Kattintson az Új réteg ikonra.
A Photoshop hozzáad egy új, az 1. réteg nevű üres réteget a háttérréteg fölé:
 A Photoshop az új réteget a háttérréteg fölé helyezi.
A Photoshop az új réteget a háttérréteg fölé helyezi.
13. lépés: Válassza a Festékvödör eszközt
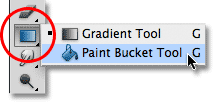
Az ebben a sorozatban található korábbi oktatóanyagokból megtanultuk, hogyan tölthetünk be egy réteget mintával a Photoshop Fill parancsával. Ezúttal nézzük meg, hogyan tehetjük meg ugyanezt a Paint Bucket Tool segítségével, amely szintén lehetővé teszi, hogy egy réteget vagy válogatást színnel vagy mintával töltsünk ki. A Paint Bucket Tool eszközt az Eszközök panelen találja meg. Alapértelmezés szerint a Gradiens eszköz mögé bújik, tehát kattintson a Színátmenet eszközre, és tartsa lenyomva az egérgombját, amíg megjelenik a kiugró menü, majd válassza a Festékvödör eszközt a listából:
 Kattintson és tartsa lenyomva a Színátmenet eszközt, majd válassza a listából a Festékvödör eszközt.
Kattintson és tartsa lenyomva a Színátmenet eszközt, majd válassza a listából a Festékvödör eszközt.
14. lépés: Változtassa meg a forrást mintázatra
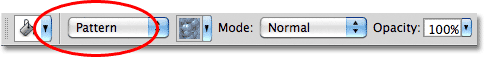
Ha a Paint Bucket Tool ki van választva, menjen fel az Opciók sávra, és állítsa a Paint Bucket forrását mintára (alapértelmezés szerint előtérbe állítja):
 Változtassa meg a forrást az előtérről mintára.
Változtassa meg a forrást az előtérről mintára.
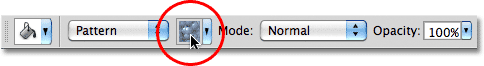
15. lépés: Válassza ki a mintát
Ha a Minta van kiválasztva, kattintson a minta előnézeti miniatűrére az Opciók sorban:
 Kattintson a Beállítások sáv Forrás opciójának jobb oldalán található előnézeti miniatűrre.
Kattintson a Beállítások sáv Forrás opciójának jobb oldalán található előnézeti miniatűrre.
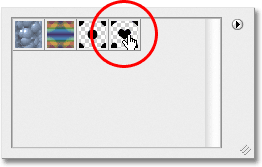
Megnyílik a Photoshop mintaválasztója, ahol kiválaszthatjuk a használni kívánt mintát. Az éppen létrehozott minta lesz az utolsó a listában. Kattintson a miniatűrre a kiválasztásához. Miután kiválasztotta a mintát, nyomja meg az Enter (Win) / Return (Mac) billentyűt a mintaválasztó bezárásához:
 Válassza ki a Hearts mintát a miniatűrre kattintva.
Válassza ki a Hearts mintát a miniatűrre kattintva.
16. lépés: Kattintson a dokumentum belsejére a minta hozzáadásához
Győződjön meg arról, hogy az 1. réteg van kiválasztva a Rétegek panelen (a kiválasztott rétegek kékkel vannak kiemelve), majd az Opciók sávon kiválasztott mintával egyszerűen kattintson a dokumentum bármelyik oldalára a Paint Bucket Tool segítségével, amely azonnal kitölti a dokumentumot a mintával . A lapka annyiszor ismétlődik, amennyire szükséges a teljes hely kitöltéséhez:
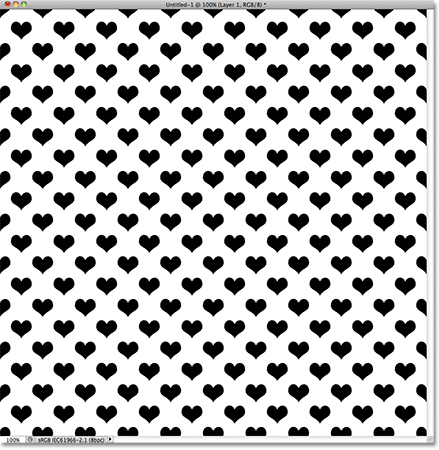
 A dokumentum bármelyik részére kattintva az 1. réteg kitölti a mintát.
A dokumentum bármelyik részére kattintva az 1. réteg kitölti a mintát.
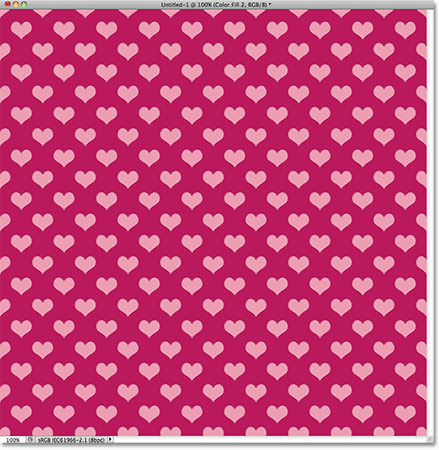
Jelenleg mintázatunk fekete-fehér, de könnyen színezhető. Az előző ismétlődő minták - Színek és színátmenetek hozzáadása című bemutatónkban megtalálja a minták színezéséhez szükséges összes lépést, így nem zavarok itt mindent megismételni, de itt egy rövid példa arra, hogy miként néz ki ugyanaz a minta a fehér háttér és a maga a minta:
 Ugyanaz a minta a szín hozzáadása után.
Ugyanaz a minta a szín hozzáadása után.
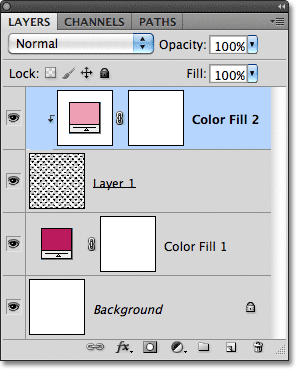
A Rétegek panelen láthatjuk, hogy a színeket csak két egyszínű kitöltő réteg felhasználásával adtam hozzá a színekhez, az egyik a háttérhez, a másik a mintához. Meg fogja találni az összes előző útmutatóban szereplő lépést:
 A színeket egyszínű töltőrétegekkel adtuk hozzá.
A színeket egyszínű töltőrétegekkel adtuk hozzá.
További egyedi formák betöltése
Az 5. lépésben, amikor az alakzatot választottuk a Shape Picker közül, akkor valószínűleg észrevette, hogy alapértelmezés szerint a Photoshop nem ad sok formát közülünk. Hacsak nem remélte, hogy ismétlődő nyilakat, izzólámpákat vagy borítékokat ad a tervéhez, valószínűleg kissé csalódott lett a választásban. Szerencsére sok más alak közül választhatunk. Csak magunkba kell betöltenünk őket. Itt van, hogyan.
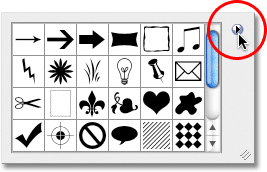
Nyissa ki az alakválasztót és kattintson a jobb felső sarokban található kis nyíl ikonra :
 Kattintson a nyíl ikonra.
Kattintson a nyíl ikonra.
Ezzel megnyílik a különféle lehetőségekkel rendelkező menü, beleértve a további alakkészletek listáját, amelyek közül választhatunk. Nem fogom átmenni mindegyiket, mivel önmagában is kísérletezhetsz velük, de példaként az állatok alakkészletét választom:
 Válasszon a listából a további egyedi alakkészletek közül.
Válasszon a listából a további egyedi alakkészletek közül.
A Photoshop megkérdezi, hogy szeretné-e kicserélni az aktuális alakzatokat az újokra, vagy meg akarja-e tartani az aktuális alakzatokat, és csatolja-e az újakat a lista végéhez. Válassza a Függelék lehetőséget :
 Kattintson a Hozzáadás gombra.
Kattintson a Hozzáadás gombra.
A Shape Picker alkalmazásban görgessen a miniatűrökön az eredeti után hozzáadott új alakzatok megtalálásához. Válassza ki az újonnan hozzáadott alakzatok bármelyikét a bélyegképére kattintva. Választom a Kutyanyomat formát:
 A Kutyanyomat alak kiválasztása.
A Kutyanyomat alak kiválasztása.
És itt van egy példa arra, hogy az ismétlődő minta hogyan nézne ki a kutya nyomtatási alakjánál, az ezen oktatóanyag által lefedett lépések segítségével. Ebben az esetben kicsit nagyobb, 150 pixel x 150 pixel méretű dokumentumot készítettem a csempe számára (lásd 1. lépés), és az Ofszet szűrő párbeszédpanelen (8. lépés) a vízszintes és a függőleges beállításokat 75 pixelre állítottam (a szélesség fele) és a dokumentum magassága). Ismét a szín hozzá lett adva a mintának egyszínű kitöltő réteggel a háttérhez, a másik pedig maga a mintához:
 Egy másik példa a Photoshop egyedi alakjaival létrehozott ismétlődő mintára.
Egy másik példa a Photoshop egyedi alakjaival létrehozott ismétlődő mintára.
Ha a Photoshop egyedi formáinak egyikét sem felel meg a formatervezési igényeknek, akkor könnyen létrehozhatja saját egyedi alakjait! Feltétlenül nézze meg az Egyéni alakzatok létrehozása a Photoshop tutorial-ban részletekkel!