
Mi az Adobe Muse?
Az Adobe Muse egy olyan alkalmazás, amelyet a webtervezők szeretnek a webhely létrehozásához anélkül, hogy meg kellene tanulniuk, hogyan kell kódolni. Ezt az Adobe Creative Suite hozta létre. Alapvetően számos alkalmazás létezik a weboldalak nulláról történő tervezéséhez, de az Adobe Muse első helyen áll a webdesignőrök prioritásain, mivel webhelytervezésük és a mesteroldal mentén történő felállítás és elrendezés nagyon egyszerű és felhasználóbarát. Az alkalmazásmenük automatikusan frissülnek a weboldal legjobb kapcsolati oldalak szerkezetének szépségéről, hogy az ügyfeleknek dinamikus felhasználói élményt nyújtsanak az oldalakon. Időt takarít meg az új és megfelelő HTML kódok, a szintaxis és a webhelyhez tartozó képek frissítésével, valamint érdekes blogok létrehozásával. A weboldal tárolására szolgáló legújabb módosított weboldal közzététele azonnal, amint a webhely készen áll.
Új és különféle szoftverek:
Az Adobe Muse az Adobe legjobb és gyors tervező alkalmazása. Az Adobe Múzeum legújabb verziója a 18.1, amelyet 2018 márciusában adtak ki. Néhány új frissítés és dolog, amelyek miatt az alkalmazást a webes tervezők használhatják: -
1) A felhasználóbarát felület minden kéznél van, minden módosítás elvégezhető kiválasztás, húzás és csepp kódolás nélkül.
2) A tervező másolhatja a hozzárendelést egyik weboldalról az új fejlesztő oldalra vagy egy oldalra, a jobb egérgombbal kattintva kiválaszthatja a másolás hozzárendelését és beillesztheti azt, ha szükséges
- Karakterstílusok
- Bekezdési stílusok
- Golyóstílusok
- Linkstílusok
3) A Widget rész megjelenítése szerkesztés közben.
4) A folyamatban lévő tervezés alatt álló webhelyek menthetők és megnyithatók az Adobe Muse felhő bejelentkezésével.
5) Az új kezdőképernyő-felületen lehetősége van áttekinteni a korábbi webhelyeket, megtanulni webhelyek készítését és a súgóhoz történő kapcsolódást.
6) A biztonsági mentési fájl létrehozása a fájl konvertálása után.
7) még sok más.
Adobe Muse eszközök:
Weboldal fejlesztő program, praktikus kódolással, jó vizuális elrendezéssel.
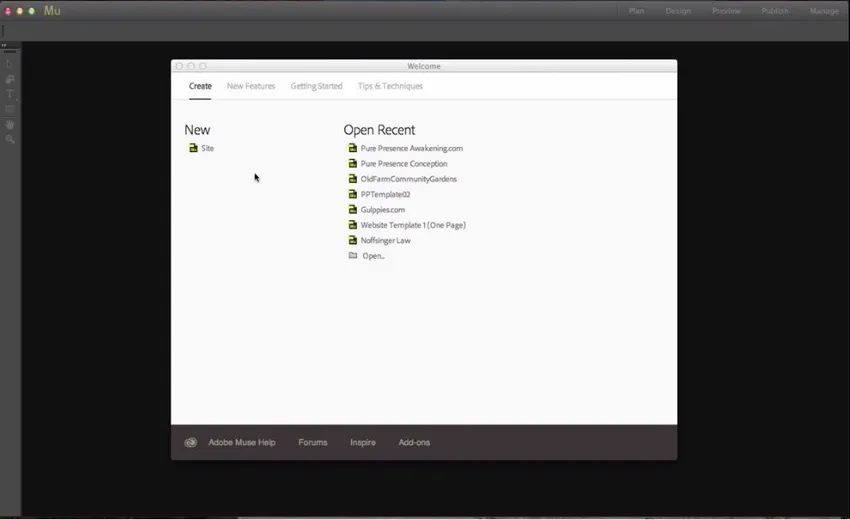
- Az Adobe muse megnyitásakor az alkalmazás alapértelmezett képernyője így lesz

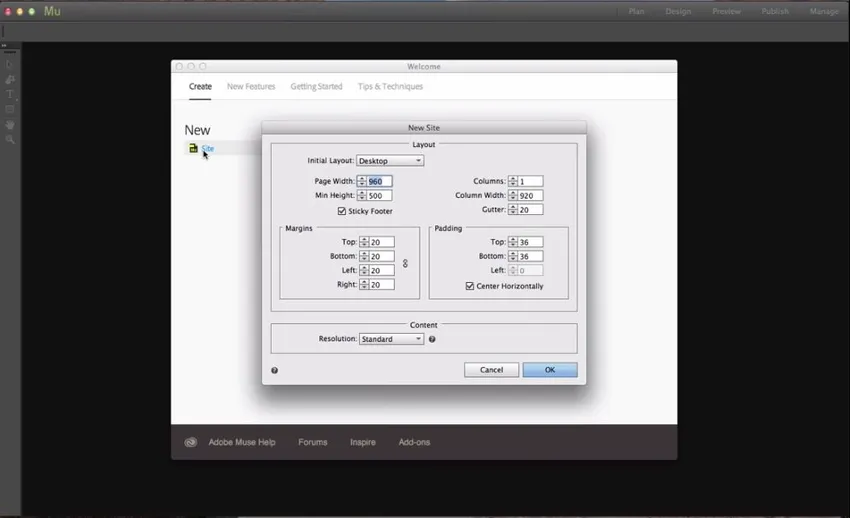
- Új webhely létrehozásához lépjen az Új elemre, majd kattintson a webhelyre. Ezután beállíthatjuk a webhely méretét és a weboldal részletességét a weboldal céljának megfelelően, telefonról, táblagépről asztalra, majd az oldalszélességre és magasságra, az oszlopokra a tartalom egyenlő kereteinek meghatározására, a kitöltésre és a margókra állítva pixelértékeiket. Állítsa a felbontást olyan szabványra, amely sok művelettel kompatibilis, és kiszámítja a weboldalt gyorsan, mivel a lassú töltés miatt az emberek elhagyhatják az oldalt.

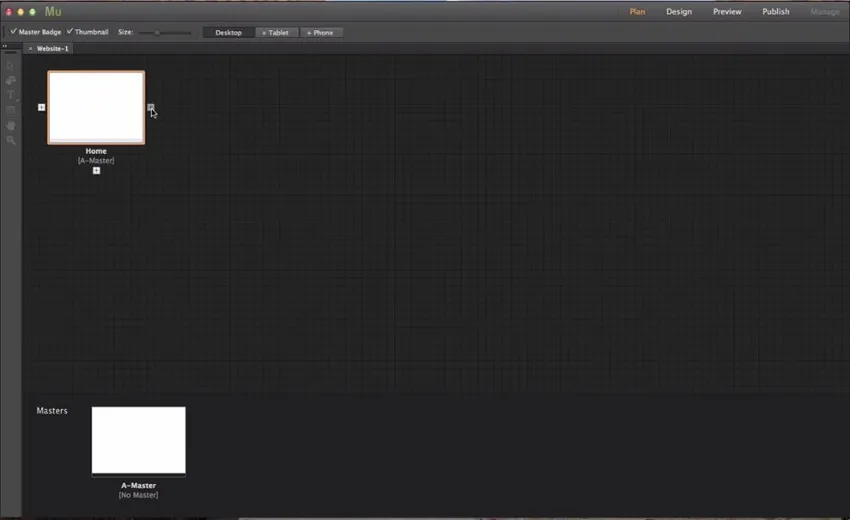
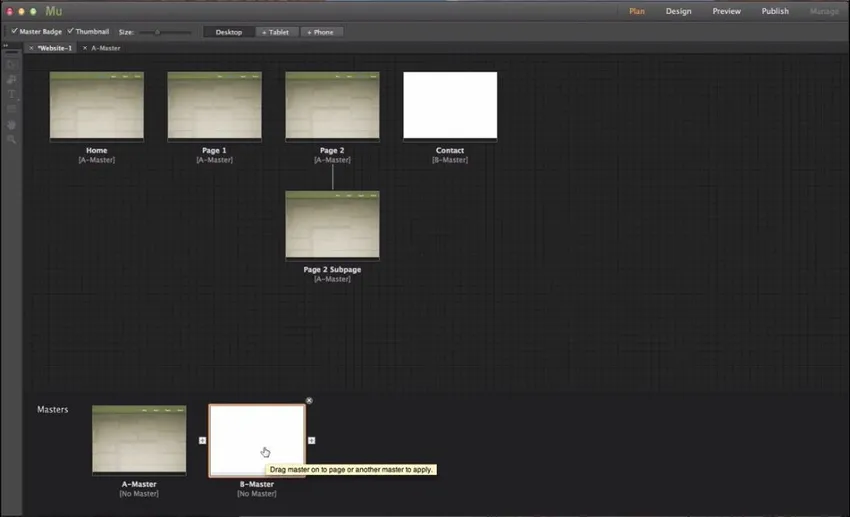
- Miután a weboldal nyitva van, láthatjuk a kezdőlapot és a Mester nevű főoldalt.
Az oldalak hozzáadása nagyon egyszerű a kezdőlap mellett. Van egy „+” gombunk is, ha rákattintunk, az új oldal hozzáadódik.
- Az aloldalak hozzáadásához kattintson az oldal alján található „+” gombra.

- Kevés olyan elem van, amelyek állandóak a weboldal minden oldalán, például háttérszín, logó, kapcsolattartási információ és még sok más ehhez az A Master oldal szerkesztéséhez, így a szerkesztések az összes oldalra vonatkoznak.
- Más mesteroldal létrehozásához kattintson a Mester oldal melletti „ + ” gombra.
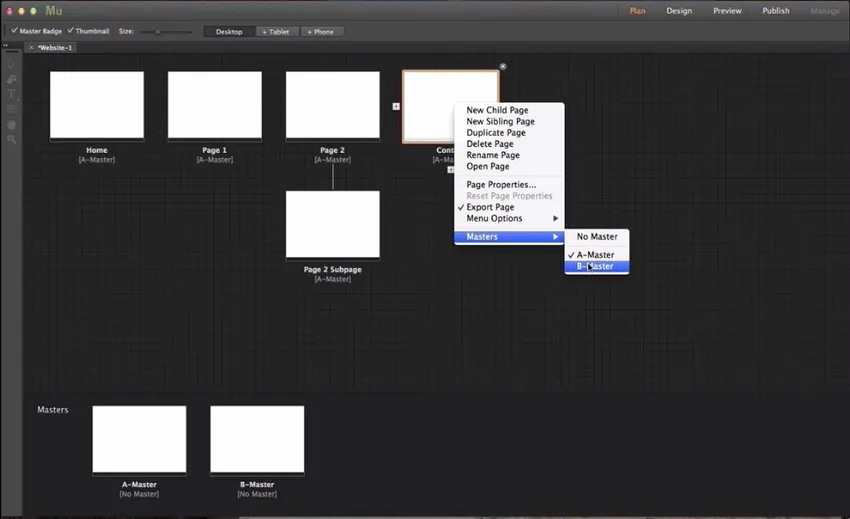
- Az oldalak átváltására a Mesterről B Mesterre válassza az jobb egérgombbal válassza ki az oldalt, válassza ki a mestert, majd válassza ki, hogy melyik mesteroldalra kívánja az oldalt.

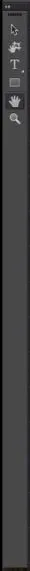
Kezdje azzal az eszközzel, amelyre dupla kattintással kattint a A Mester elemnél. A csapás az Eszköztár, amely olyan eszközöket tartalmaz, mint a Kiválasztás eszköz, Kivágás eszköz, Szöveg eszköz, Téglalap alakú eszköz, Kézi eszköz és Nagyító eszköz.
Eszköztár

-
Kiválasztási eszköz: -
Több elem kiválasztása a weboldalon, például szöveg, kép, napló, grafika stb., És módosítása.
-
Vágóeszköz: -
A webes kép és a weboldal vágása a kívánt cikkmérethez a tervezés szerint.
-
Szöveges eszköz: -
Szöveg hozzáadása a weboldalon.
-
Téglalap alakú szerszám: -
Négyzetes vagy téglalap alakú oszlopok és sorok kiválasztásához vagy létrehozásához a webhelyen
-
Kéziszerszám: -
Pásztázás a weboldalon.
-
Nagyító eszköz: -
Nagyítás és kicsinyítés egy weboldalon.
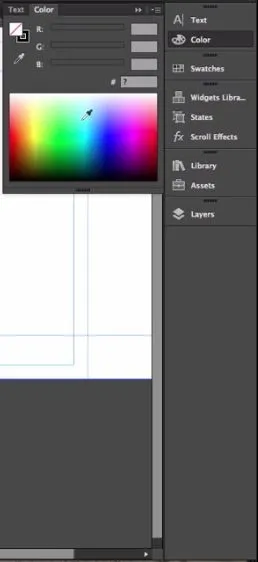
A jobb oldali szerszámkészletben 9 szerszám található
-
Szöveg: -
Segít a weboldal elejének, méretének és szövegbeállításának megváltoztatásában.
-
Szín: -
Készítsen színes tamponokat a pihenő vagy az új téglalap alakú artikulált oldalakhoz.
-
Színminta: -
Az alapértelmezett színek a.

-
Widget-könyvtár: -
Egy csomó eszköz, amelyet a weboldalra való húzással használhat.
-
Államok: -
Ha azt akarjuk, hogy legyen állapot, átváltás és normál állapot, és ez segít a felhasználóknak abban, hogy tudják, akkor rákattinthatnak és további információt szerezhetnek róla.
-
Görgetési hatások: -
weblapok görgetése és interaktív webhelyek a szórakozás érdekében.
-
Könyvtár: -
néhány további képhez és a forrásokból származó további ékekhez.
-
Támogatások: -
amikor képet telepítettünk a weboldalra, a kép elérési útja automatikusan frissül, és a képeket az erőforrások mappájában tároljuk. Könnyű weboldalakat közzétenni, mivel a képek már rothadtak.
-
Rétegek: -
Az Adobe Muse-ban a rétegek ugyanúgy működnek, mint a Photoshop és az Illustrator, hogy különféle rétegeket állítsunk be és dolgozzunk az oldal tervezéséhez.
Kattintson duplán a rétegre, hogy átnevezze.
Az oldalak tartalom hozzáadásával automatikusan frissülnek.
A tetején van az oldaltervező eszköz, amely a következők: -
-
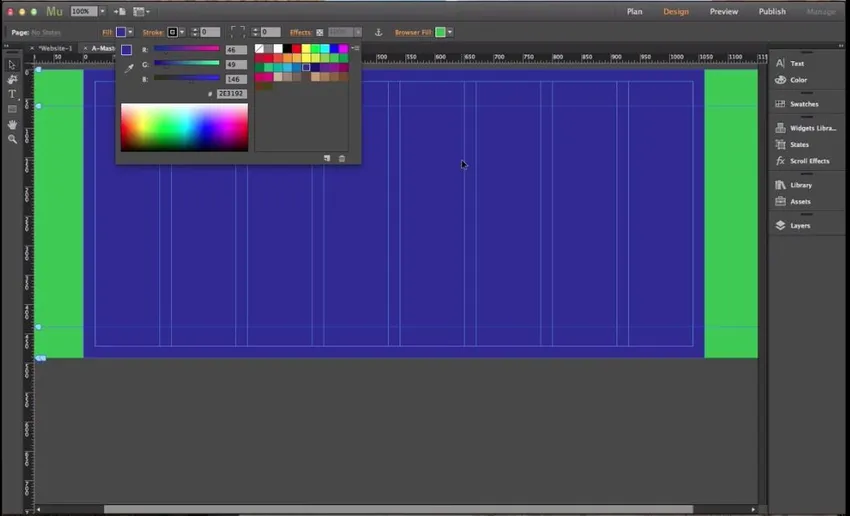
Böngésző kitöltése: -
Segít a teljes böngésző egyszínű zöld színben történő beállításában az alábbi képen.
-
Oldal kitöltése: -
Segít abban, hogy a weboldalt kitöltsék az ábrán látható megfelelő színű ibolyaszínű kitöltéssel.

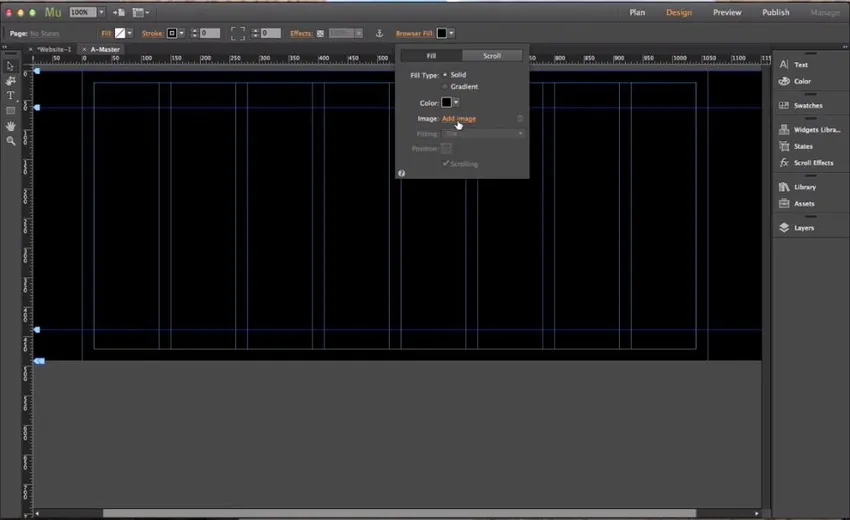
- Háttérkép beállítása weboldalhoz Kattintson a Kép böngészése elemre, válassza a Kép hozzáadása lehetőséget, és válassza ki azt a képet, amelyet háttérként szeretne beállítani az oldalhoz.

- A kép feltöltése után engedélyezve lesznek az illesztés és a pozíció opciók, amelyek segítségével a háttérképet méretezhető vagy tájolható, ha szükséges.
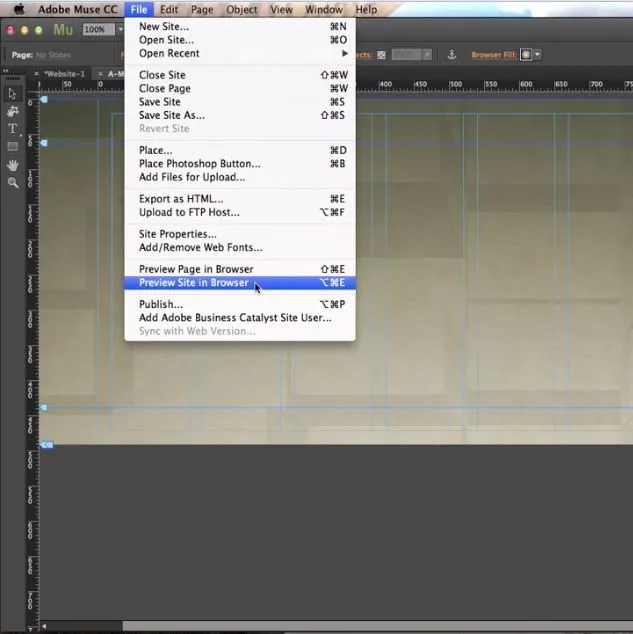
- Annak ellenőrzésére, hogy a háttér megfelelő-e a böngészőhöz, vagy sem, előzetesen megnézhetjük a böngészőben
- A fájlra kattintással és az előnézeti oldal kiválasztásával a böngészőben az alapértelmezett böngésző megnyitja a webhelyet felülvizsgálathoz.

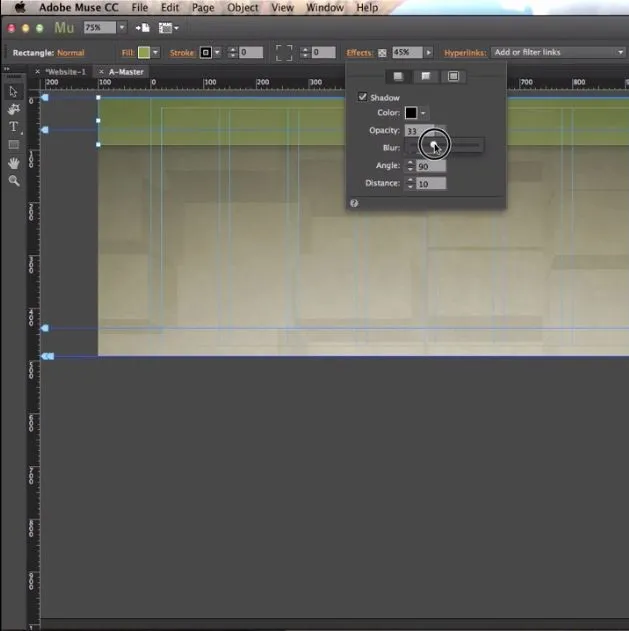
- Válassza ki a téglalap eszközt, és válassza ki az információ megadására szolgáló részt
- Kattintson az Effektusok elemre, amely effektusokat adhat a kiválasztott téglalap alakú szakaszhoz
- Árnyékolás, átlátszóság, szögetávolság és elmosódás, valamint még néhány főzet, hogy a szakasz vizuálisan jól nézzen ki.

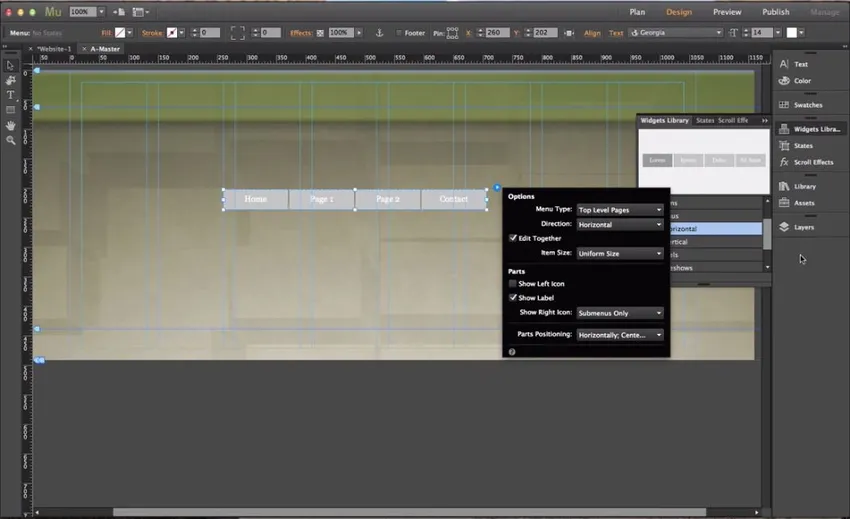
- Válassza a Fájl lehetőséget, válassza ki a helyet, és töltse fel a képeket az oldalcikkbe.

- A Hozzáadás, a Kezdőlap és az összes menü gomb megnyílik a kütyüre, és kiválasztja a menümintát, majd húzza az oldalra, hogy rendelkezzen velük, és kezdje el a szükséges szerkesztést.

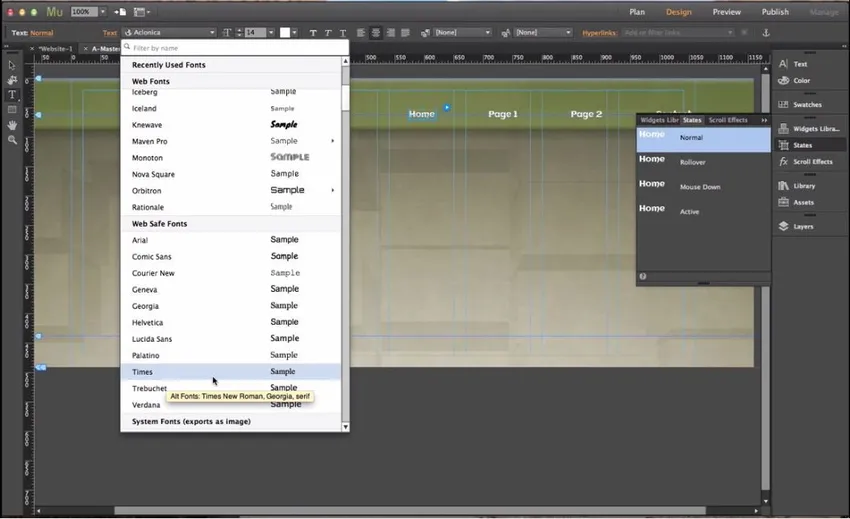
- Az államok használatával a beírt szöveg szerkeszthető a kívánt elülső méretre és még sok másra.
- Válassza a Nézet lehetőséget, és engedélyezze az intelligens útmutatót, hogy az eszköz a képeket és a szöveget a legközelebbi irányítási területre elcsípesse.
- Ha a webhelyet a vártnál nagyobb tartalommal kívánja kiegészíteni, kattintson jobb egérgombbal az oldalra, és tiltsa le a lábléc elemet.

Amint szerkesztettünk egy Mester oldalt, az összes Mesterrel kapcsolt oldal hasonló tartalommal rendelkezik, mint a fenti kép.
Egy egyszerű projekt / ábra létrehozása
-
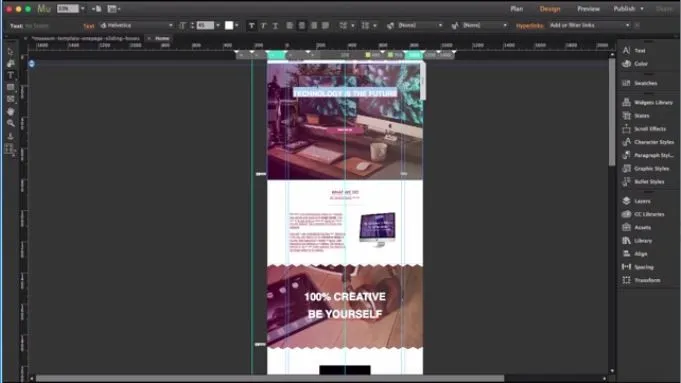
Készítsük el az Adobe Muse új webhelyét
- Válasszon egy megfelelő sablont a weboldalról, amely online elérhető, és ez ténylegesen megtakarít a web alapvető felépítésének előkészítéséhez szükséges időt.
- A szövegek és a tartalom módosítása a sablon új követelményeinek megfelelően.
- Változtassa meg a Háttér, a Szöveg, a Képek és a Logó szükség szerinti színét.
- Használjon varázslókat új lehetőségek hozzáadásához vagy a meglévők egyszeri szerkesztéséhez.
- A tartalom növeléséhez és beállításához húzza az egyes tartalmak sarokkurzorát a kiválasztás után.
- Adjon hozzá névjegyet, térképet és szociális média irányító linkeket az oldal aljára.
- Nézze át a teljes weboldalt, és végezze el azt.
- Nyissa meg a böngészőben, és ellenőrizze, hogy néz ki.

Ajánlott cikkek
Ez egy útmutató ahhoz, hogy megtudja, mi az Adobe Muse. Itt megvitattuk az Adobe Muse Tools alapfogalmait és jellemzőit. A következő cikkeket is megnézheti:
- Mi az Adobe InDesign?
- Adobe Photoshop parancsok
- Mi az Adobe Premiere Pro?
- Melyik Adobe Photoshop megfelelő nekem?
- Adobe Premiere Pro plugins
- Színjavítás és a videofelvétel osztályozása
- Telepítse az Adobe Premiere Pro alkalmazást