
Bevezetés a GridLayout használatához Java-ban
Az elrendezéskezelőket a grafikus programozásban használják az alkatrészek meghatározott módon történő elrendezésére. Ezeket használják az alkatrészek méretének és helyzetének meghatározására a tartályban. Különböző típusú elrendezéskezelők érhetők el. A GridLayout egyike ezeknek. A Java gridLayout osztja a tárolót sorok és oszlopoknak nevezett cellák rácsára. Az alkatrészeket egy téglalap alakú rácsba rendezi. Mindegyik cella csak egy komponenst képes befogadni, azonos méretű és egymással egyenlő mértékben.
Példa: 3 sor és 4 oszlop
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
Általános lépések-Gridlayout Java
- A tartály beállítása JFrame konstruktorral:
JFrame frame = új JFrame (); - A panel elrendezéskezelőjének beállítása a JPanel konstruktorral:
JPanel panel = új JPanel (); - Komponensek hozzáadása a konténerhez:
panel.add (gomb); frame.add (panel); - Az alkatrész tájolásának beállítása:
panel.setComponentOrientation (ComponentOrientation.LEFT_TO_RIGHT);
A ComponentOrientation tulajdonság alapértelmezett értéke az, hogy az összetevők tájolása vízszintes és balról jobbra.
Konstruktorok típusai példával
Az alábbiakban bemutatjuk a kivitelezők típusait példákkal és kóddal.
1. GridLayout ()
Üres konstruktor, oszloponként egy oszlopgal, egy sorban.
Kód
import java.awt.*;
import javax.swing.*;
public class GridLayoutDemo (
public static void main(String() args) (
JFrame frame = new JFrame("Grid Layout");
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(200, 200);
JPanel panel = new JPanel();
panel.setLayout(new GridLayout());JButton button1 = new JButton("1");
JButton button2 = new JButton("2");
JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
panel.setComponentOrientation(ComponentOrientation.RIGHT_TO_LEFT);
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
frame.add(panel);
)
)
Kimenet:

2. GridLayout (int sorok, int oszlopok)
Konstruktor meghatározott sorok és oszlopok számával.
paraméterek:
sorok - a sorok száma (nulla érték tetszőleges sorszámot jelent).
oszlopok - az oszlopok száma (nulla érték bármilyen oszlopszámot jelent).
Kód
import java.awt.*;
import javax.swing.*;
public class GridLayoutDemo (
public static void main(String() args) (
JFrame frame = new JFrame("Grid Layout");
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(200, 200);
JPanel panel = new JPanel();
panel.setLayout(new GridLayout(2, 2));
JButton button1 = new JButton("1");
JButton button2 = new JButton("2");
JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
panel.setComponentOrientation(ComponentOrientation.LEFT_TO_RIGHT);
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
frame.add(panel);
)
)
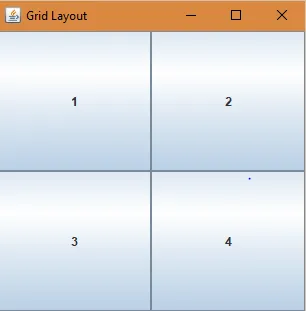
Kimenet:

3. GridLayout (int sorok, int oszlopok, int vízszintes rés, int függőleges rés).
Konstruktor megadott számú sorral és oszloppal, vízszintes és függőleges résekkel a sorok és oszlopok között.
paraméterek:
sorok - a sorok száma (nulla érték tetszőleges sorszámot jelent).
oszlopok - az oszlopok száma (nulla érték bármilyen oszlopszámot jelent).
vízszintes rés - az oszlopok között
függőleges rés - az egyes sorok között
dob:
IllegalArgumentException - ha mind a sorok, mind az oszlopok értéke nullára van állítva.
Kód
import java.awt.*;import javax.swing.*;
public class GridLayoutDemo (
public static void main(String() args) (
JFrame frame = new JFrame("Grid Layout");
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(200, 200);
JPanel panel = new JPanel();
panel.setLayout(new GridLayout(2, 2, 5, 10));
JButton button1 = new JButton("1");
JButton button2 = new JButton("2");JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
panel.setComponentOrientation(ComponentOrientation.LEFT_TO_RIGHT);
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
frame.add(panel);
)
)
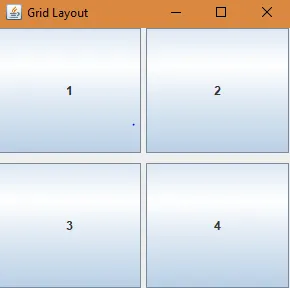
Kimenet:

Példa a megvalósításra
Eset: Az alábbi programban, amikor az egérmutató hatása a rács celláján történik, színe fekete-fehérről változik.
Kód
import java.awt.*;
import javax.swing.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
public class gridLayout extends JPanel(
public gridLayout() (
super(new GridLayout(3, 3));
JLabel label1, label2, label3, label4, label5, label6, label7, label8, label9;
//create the lables
label1 = new JLabel();
label2 = new JLabel();
label3 = new JLabel();
label4 = new JLabel();
label5 = new JLabel();
label6 = new JLabel();
label7 = new JLabel();
label8 = new JLabel();
label9 = new JLabel();
//set the background color for each label
label1.setBackground(Color.BLACK);
label1.setOpaque(true);
label2.setBackground(Color.BLACK);
label2.setOpaque(true);
label3.setBackground(Color.BLACK);
label3.setOpaque(true);
label4.setBackground(Color.BLACK);
label4.setOpaque(true);
label5.setBackground(Color.BLACK);
label5.setOpaque(true);
label6.setBackground(Color.BLACK);
label6.setOpaque(true);
label7.setBackground(Color.BLACK);
label7.setOpaque(true);
label8.setBackground(Color.BLACK);
label8.setOpaque(true);
label9.setBackground(Color.BLACK);
label9.setOpaque(true);
//add mouse listeners for each label
label1.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label1.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label1.setBackground(Color.BLACK);
)
));
label2.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label2.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label2.setBackground(Color.BLACK);
)
));
label3.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label3.setBackground(Color.WHITE);)
public void mouseExited(MouseEvent me) (
label3.setBackground(Color.BLACK);
)
));
label4.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label4.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label4.setBackground(Color.BLACK);)
));
label5.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label5.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label5.setBackground(Color.BLACK);
)));
label6.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label6.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label6.setBackground(Color.BLACK);
)
));
label7.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label7.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label7.setBackground(Color.BLACK);
)
));
label8.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label8.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label8.setBackground(Color.BLACK);
)
));label9.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label9.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label9.setBackground(Color.BLACK);
)
));
//add the labels
add(label1);
add(label2);
add(label3);
add(label4);
add(label5);
add(label6);
add(label7);
add(label8);
add(label9);
)
private static void createAndShowGUI() (
//create and setup the container
JFrame frame = new JFrame("Gridlayout Demo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 300);
//add content to the container
frame.add(new gridLayout());
//display the container
frame.pack();
frame.setVisible(true);
)public static void main(String() args) (
createAndShowGUI();
)
)
Kimenet:

Következtetés
A Gridlayout Java alkalmazásban akkor hasznos, ha rácsot szeretne konténerben készíteni egy feltétellel együtt, azaz a rács minden cellája azonos méretű és egyenlő távolságra van.
Az alábbiak szerint más rendelkezésre álló módszerek is vannak:
1. getRows () - a sorok számának beolvasása.
2. setRows (int i) - A sorok számát állítsa be a megadott értékre.
3. getColumns () - az oszlopok számának beolvasása.
4. setColumns (int i) - Állítsa be az oszlopok számát a megadott értékre.
5. getHgap () - Az összetevők közötti vízszintes rést határozza meg.
6. setHgap (int i) - Állítsa be az összetevők közötti vízszintes rést a megadott értékre.
7.getVgap () - az összetevők közötti függőleges távolság beolvasása.
8. setVgap (int i) - Állítsa be az összetevők közötti függőleges rést a megadott értékre.
9. addLayoutComponent (String name, Component comp) - A megadott összetevőt hozzáadja az elrendezéshez a megadott névvel.
10. removeLayoutComponent (Component comp) - eltávolítja a megadott összetevőt a tároló elrendezéséből.
11. preferLayoutSize (Konténer szülő) - Meghatározza a tartály előnyös méretét.
12. minimumLayoutSize (Konténer szülő) - Meghatározza a tartály minimális méretét.
13. layoutContainer (Konténer szülő) - A megadott tartályt elrendezi.
14. toString () - A rács elrendezési értékeinek karakterlánc-ábrázolását adja vissza.
Ajánlott cikkek
Ez egy útmutató a Gridlayout használatához Java-ban. Itt megvitassuk a konstruktorok típusait példákkal, kódokat a megvalósítással. Megnézheti más kapcsolódó cikkeinket, hogy többet megtudjon-
- Merge Sort a Java alkalmazásban
- Elrendezés Java-ban
- A legjobb Java fordítók
- Destructor Java
- HTML elrendezés