
A szögletes JS felhasználása
Az Angular JS egy JavaScript alapú, nyílt forráskódú, front-end webalkalmazás-keret, amelyet a Google, valamint az egyének és a társaságok közössége tart fenn az egyoldalas alkalmazások fejlesztése során felmerült számos kihívás kezelésére. A Angular JS nem programozási nyelv, hanem JavaScript keretrendszer az egyoldalas alkalmazásokhoz. A VIZSGÁLATI ALKALMAZÁS (SPA) alkalmazásával ez azt jelenti, hogy az Angular JS egy erős JavaScript keretrendszer a dinamikus webes alkalmazások létrehozásához.
Szög JS
- Az Angular JS-t 2009-ben két fejlesztő, Misko Hevery és Adam Abrons mellékprojektjeként hozták létre. A két ember eredetileg egy végponttól-végig eszköz elkészítését indította el, amely lehetővé tette a webes tervezők számára, hogy kölcsönhatásba lépjenek mind az elülső oldal, mind a háttérrendszerrel.
- Írta: JavaScript. Az Angular jó dolog és oka annak, hogy népszerűvé vált a piacon, az, hogy készen áll a modulokra, amelyek egyszerűsítik az egyoldalas alkalmazások létrehozását.
- A szög JS követi az MVC szerkezetét. Mindannyian tudjuk, hogy az MVC a Model View Controller kifejezést jelenti, és az internetes alkalmazások fejlesztésének egyik népszerű szoftvertervező mintája.
Most felmerül egy kérdés, hogy mi a modellnézet és vezérlő valójában az Angular JS-ben.
Modell - az adatkezelésért felelős minta legalacsonyabb szintje.
Vezérlő - Ez az alkatrészek és az irányelvek. Ezt késõbbi szakaszokban tárgyaljuk.
Nézet - Az Angular és a böngésző által feldolgozott sablon (HTML) a nézet alá kerül.
A Anglic JS számos olyan tulajdonsággal rendelkezik, amelyeket később a szakaszban fogunk megvitatni. Számos szolgáltatásából az olyan funkciók, mint az adatmegkötés és a függőségi injektálás kiküszöbölik a jelenleg használt kód nagy részét Angular JS használata nélkül, és mindez a böngészőn belül történik, ami ideális partnerévé teszi bármelyik szerver technológiát.
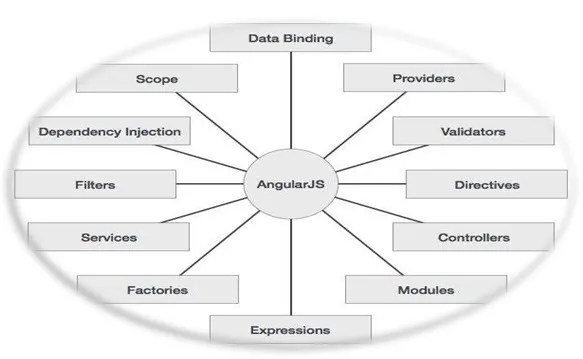
Az Angular JS néhány fontos részének képi ábrázolása.

Forrás: Internet
A szögletes JS tulajdonságai és felhasználásai
Az Angular JS használatának számos előnye van. Kérjük, olvassa el az alábbi szakaszokat, ahol a szögletes JS-t széles körben és hatékonyan alkalmazták. Az alábbiakban felsoroljuk az Angular JS leggyakoribb felhasználásait.
-
irányelvek
Az irányelvek jelölik a DOM elemeket (mint például elemek, attribútumok, CSS és így tovább). Az Angular JS beépített irányelvekkel rendelkezik, amelyek funkcionalitást kínálnak az alkalmazásokhoz. A Angular JS-ben saját irányelveket is létrehozhatunk. Néhány beépített irányelv a következő:
alkalmazás, indítás, modell.
-
Kötelező adatok
Ez a modell és a nézet közötti szinkronizálás. Az ng-bind és az ng-modellel kapcsolatos irányelvek biztosítják az adatkötési funkciókat.
-
terület
Ezek olyan objektumok, amelyek a modellre vonatkoznak.
A hatókör a HTML (nézet) és a JavaScript (vezérlő) közötti kötelező rész. Ez a rendelkezésre álló tulajdonságokkal és módszerekkel rendelkező objektum, és elérhető mind a nézet, mind a vezérlő számára. Tehát röviden, ez a vezérlő és a nézet közötti összekötő rész. A hatókört a $ skálával használjuk a Angular JS-ben.
Megjegyzés: ha előállítunk egy vezérlőt és egy argumentumot, amely továbbítandó, akkor lehetséges a $ hatókör. Akkor csak a nézet (HTML) fér hozzá ezekhez a tulajdonságokhoz.
-
Vezérlő
A szög JS vezérlők irányítják a szög JS alkalmazások adatait. A vezérlők rendszeres JavaScript objektumok. Az Angular JS alkalmazásokat a vezérlők vezérlik. A szögletes JS-ben a vezérlő az ng-vezérlővel van meghatározva
-
Szolgáltatások
A szolgáltatás olyan funkció vagy objektum, amely az Angular JS-hez tartozik. Szolgáltatást is készíthetünk az Angular JS alkalmazásához. A szolgáltatás hatálya az Angular JS alkalmazására korlátozódik.
Csaknem 30 beépített szolgáltatás érhető el az Angular JS segítségével.
Példák:
$ elhelyezkedés: Ez nem más, mint a „widow.location ” alternatíva, amit HTML-ben csinálunk.
$ http: Kérést küld a szervernek, és hagyja, hogy az alkalmazás kezeli a választ.
Térjünk át az Angular JS másik használatára.
-
Szűrők
A szűrőket a szögletes JS-ben használják az adatok formázására. Saját szűrőket is létrehozhatunk, ha regisztrálunk egy új szűrőgyár funkciót a moduloddal. Az alábbiakban néhány szűrőt látott el az Angular JS:
valuta, dátum, szűrő, json, limitTo, kisbetűk, szám, orderBy, nagybetűk.
-
sablonok
Információt nyújt a nézőnek a vezérlőtől és a modelltől.
-
útvonalválasztás
Segít a nézetek váltásában. Az ngRoute modulokkal ellátott szögletes JS alkalmazásban az alkalmazás segíti az alkalmazást a különböző alkalmazásokra való váltáshoz a teljes alkalmazás betöltése nélkül.
-
Modell nézet
Mint a fentiekben már kifejtésre került, hogy a modell az adatok és a nézet fenntartásáért felelős minta legalacsonyabb szintje a szögletes alkalmazás és a böngésző által feldolgozott sablont (HTML) képviseli.
-
Mély összeköttetés
Ez lehetővé teszi az alkalmazás állapotának kódolását az URL-ben, így könyvjelzővel ellátható. A Szögletes JS alkalmazása az URL-ből ugyanarra az állapotra állítható vissza
-
Függőség-befecskendezés
A Dependency Injection egy olyan szoftvertervezési minta, amely azt vizsgálja, hogy az alkatrészek hogyan tudják megtartani függőségüket.
A Angular JS esetében az injektor alrendszer felelős az alkatrész létrehozásáért, azok függőségeinek megoldásáért és szükség esetén a többi komponens függőségének biztosításáért.
A szögletes JS előnyei
A szögletes JS a következő néhány előnnyel rendelkezik, amelyek előnyösek lehetnek a Szögletes JS kiválasztása, mint más alternatívák helyett:
- Egyszerű és továbbfejlesztett tervezési architektúra.
- DOM manipuláció.
- Kevesebb kód írni.
- Javítsa a fejlesztési hatékonyságot.
- Kód újrafelhasználhatóság.
- A kód Unit Testable.
- Engedélyezze a függőségi injekciót.
- Kétirányú adatkötés.
- Képesség egyedi irányelvek létrehozására.
- Rendelkezés a szűrők számára.
A szögletes JS hátrányai
Mivel az érmenek két oldala van, hasonlóan van néhány hátránya, és számos előnye van.
Az alábbiakban bemutatjuk a Angular JS néhány hátrányát, amelyeket szem előtt kell tartani, mielőtt a Angular JS-t választaná.
- Nem biztonságos. Szerveroldali hitelesítésre és engedélyre van szükség az alkalmazás biztonságához.
- Nem lebontható. Ez azt jelenti, hogy ha a JavaScript le van tiltva, akkor a néző látni fogja az alaplapokat.
- A JavaScript támogatás kötelező.
- Tanulási nehézség.
Következtetés - a szögletes JS felhasználása
Tehát megtanultuk az Angular JS használatát és néhány alapvető információt a Angular JS-ről. Találkoztunk annak néhány részéből is, amelyek segítenek nekünk bizonyos ismeretek megismerésében. Megtaláltuk annak előnyeit és hátrányait is, melyeket ne feledje, melyiket az Angular JS alkalmazást választotta. Ez a mai világ egyik trendszerû piaci technológiája.
Ajánlott cikkek:
Ez egy útmutató a Angular JS használatához a valós világban. Itt tárgyaltuk az Angular JS különféle tulajdonságait és felhasználásait, az Angular JS előnyeit és annak hátrányait. A következő cikkben további információkat is megnézhet -
- A Photoshop felhasználása
- Málna Pi felhasználások
- A JavaScript felhasználása