
Bevezetés a HTML5 címkékbe
Mindannyian tudjuk a HTML szabvány rövidítését; ami HyperText Markup Language. Tehát a HTML5 a HTML legújabb és új verziója. Ha egy terméket kifejlesztenek, nyilvánvalóan sok HTML verzió lesz, sok új fejlesztéssel. Tehát a HTML5 új attribútumokkal és viselkedésekkel rendelkezik. Ez a HTML5 címke már nem programozási nyelv, de jelölőnyelv. Mi az a feliratú nyelv? Az elemtulajdonságok meghatározása egy dokumentumban címkékkel egy jelölőnyelv. Tehát most menjünk részletesen a címkék meghatározásának és a weboldal létrehozásának módjába.
A HTML5 címkéi
A címke a tartalom megjelenítésének specifikációja. Általában lenne egy kezdő és záró címke. És vannak olyan címkék, amelyek nem igényelnek végcímkét; mint
ami azt jelenti, hogy megszakad a sor, amely megjeleníti az adatokat a címke mellett a következő sorban. Nézzük meg néhány új elemet a HTML5-ben.
A HTML5-ben általában a címkéket két kategóriára oszthatjuk.
- Szemantikus elemek: Kevés példa van ezekre az elemekre;, stb.
- Nem szemantikus elemek: Itt találhatók példák; stb.
Az alább tárgyalt címkék azok, amelyeket újonnan vezettek be kizárólag a HTML5 verziókban. Különböző típusú címkék vannak, amelyeket mindegyik kategóriába sorolható.
1. Strukturális címkék
Az alábbiakban bemutatjuk a strukturális címkék típusait példákkal:
a. Cikk: Ez egy olyan címke, amelyet leginkább a fejcímkéhez hasonlóan használnak. Főként űrlapokban, blogokban, hírekben és mindegyikben példaként használják.
Kód:
Az első
Üdv újra
Kimenet:

b. Félre: Valami hasonló a szokásos címkéinkhez, amelyek a tartalmat a környező tartalomhoz viszonyítják, mint például a cikk oldalsávja. És ez a címke csak akkor lenne értelmes, ha 8-nál magasabb IE verziót használ.
c. Részletek: Ez a címke szolgál további információk szolgáltatására a felhasználó számára. Ez lehet egy interaktív platform, amely elrejtheti vagy megmutathatja a részleteket. Az összefoglaló címke alatt megnézheti ennek a lapnak a használatát.
d. Fejléc: Ez a címke a fejléc részéhez kapcsolódik, és címadatokat tartalmaz. Mind a kezdő, mind a végcímkékkel együtt kell lennie.
Kód:
Boldog órák
Reggel | Délután | Este
Kimenet:

e. hgroup: Ezt a címkét fejléccsoport leírására használják. Nézzük meg a példát.
Kód:
Ellenőrizzük ennek a h1-nek a méretét
Ellenőrizzük ennek a h2-nek a méretét
Ellenőrizzük ennek a h3-nak a méretét
Ellenőrizzük ennek a h4-nek a méretét
Ellenőrizzük ennek a h5-nek a méretét
Kimenet:

f. Lábléc: Ezt a címkét kell az oldal végére helyezni. Olyan dolgokkal foglalkozik, mint például a szerzői jogokkal, a történelemmel kapcsolatos információk vagy adatok. Lássunk alább egy kis példát.
Kód:
Másolási jogok Jöjjön vissza később
Kérjük, jelentkezzen a további tanulási tartalmakért
Kimenet:

g. nav: Ez a címke a navigációhoz szükséges összes hivatkozás egy részét biztosítja.
Kód:
- EDUCBA Home
- Az EDUCBA-ról
- Tanfolyamok az EDUCBA-ban
Kimenet:

Ellenőrizze, ha a linkekre kattint, miután gyakorlása közben megírta a kódját.
h. Szakasz: Mivel a név már jelzi, ez a címke meghatározza a kód azon részét, mint a test, a fejléc, a lábléc stb. Itt szükség van mind a kezdő, mind a végcímkékre. Nézzünk meg egy kis példát az alábbiakban:
Kód:
Üdvözöljük
Hamarosan találkozunk
Köszönöm.
Kimenet:

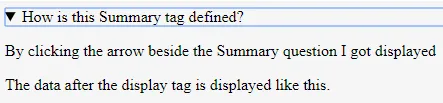
én. Összegzés: Ezt a címkét a részletek fülvel párhuzamosan kell használni. A részletcímke alatt ez az összefoglaló címke tartalmazza a fogalmak összegzését. Az alábbi példa:
Kód:
How is this Summary tag defined?
Az Összegzés kérdés melletti nyílra kattintással kaptam meg a képernyőt
A kijelzőcímke utáni adatok így jelennek meg.
Kimenet:

Az összefoglaló címkeadatok kibővítésével kapjuk az alábbiakat.

2. Címkék formázása
Az alábbiakban példákkal magyarázzuk az űrlapcímkék különböző típusait:
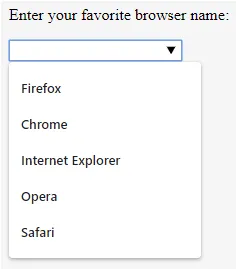
a. Datalista: Ezt a címkét legördülő menüként használjuk, amelynek előre megadott értékei vannak a felhasználó számára. Vessen egy pillantást az alábbi kis példára:
Kód:
Írja be a kedvenc böngésző nevét:
Kimenet:

A legördülő menü felbukkan, amikor az egér fölé kerül.

b. Keygen: Ez a titkosításra vonatkozik. Titkosított kulcs létrehozására szolgál az adatok titkosított formátumban történő továbbításához. Ehhez az elemhez csak a kezdőcímke elegendő / szükséges, és a végcímke nem kötelező.
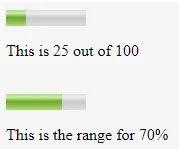
c. Meter: Ez a címke megmutatja nekünk az adott tartományban jelen lévő adatokat.
Kód:
25 out of 100
Ez a 100-ból 25
70%Ez a tartomány 70% -ra
Kimenet:

3. A címkék formázása
Az alábbiakban bemutatjuk a formázási címke típusait példákkal:
a. BDI: Ez kétirányú izoláció. Ahogy a neve már sugallja, ez a címke felhasználható a szöveg egy részének elkülönítésére, és eltérő stílusok megadására, mint a többi szövegé.
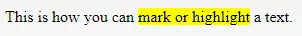
b. Mark: Ez a címke segíthet nekünk egy adott szöveg kiemelésében.
Kód:
Így jelölheti meg vagy emelheti ki a szöveget.
Kimenet:

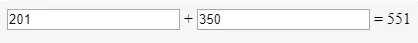
c. Kimenet: Mivel a név már megmutatja nekünk, minden számítás eredményét adja.
Kód:
+
=
Kimenet:

Ügyeljen arra, hogy észrevegye az oninput formáttribútumát. Miután megadta az 'x' attribútum értékét, megjelenik a kimenet.
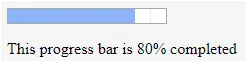
d. Haladás: Ez a címke megadja nekünk egy adott feladat előrehaladását.
Kód:
Ez az előrehaladási sáv 80% -ban kitöltve
Kimenet:

e. Rp: Ezt akkor használják, ha a rubincímkék nem támogatottak.
f. Rt: A rubin címkével használják. Leginkább ezt a kiejtésben használják mind japán, mind kínai nyelven.
g. Ruby: Ezt a címkét az rt és az rp címkékkel használják, ahol a két kínai és japán nyelvhez tartozó kommentárok kiejtésre kerülnek.
h. Wbr: Ez a címke a break szónak szól. Elsősorban arra használják, hogy ellenőrizzék, hogy egy szó hogyan szakad meg az ablakméret átméretezésekor.
4. Beágyazott tartalomcímkék
Az alábbiakban bemutatjuk a beágyazott tartalomcímkék típusait, példákkal:
a. Hang: Ahogy a neve már sugallja, ez a címke segítene bennünket az audiofájlok beépítésében a HTML dokumentumba.
b. Vászon: Meghatározza azt a helyet a weboldalon, ahol grafikák vagy alakzatok vagy grafikonok vannak, vagy meghatározhatók. Íme egy példa.
Kód:
window.onload = function()(
var can = document.getElementById("run");
var context = can.getContext("2d");
context.moveTo(30, 60);
context.lineTo(150, 30);
context.stroke();
);
Kimenet:

c. Párbeszédpanel: Ez a címke alapértelmezett mezőt ad nekünk, különösen akkor, ha adatokat szeretnénk tartalmazni egy mezőben.
Kód:
Itt próbál meg párbeszédpanelt Hogyan jelenik meg a párbeszédpanel?
Kimenet:

d. Beágyazás: Ez a címke felhasználható bármilyen külső fájl HTML-fájlba való bejutására. Csak a kezdőcímke lehet, és a végcímke itt nem kötelező. Különböző attribútumok használhatók ennek a címkének, nevezetesen; szélesség, magasság, src és típus.
e. Ábra és ábrázolás: Ez a neve már tartalmazza a képeket, és feliratokat adhat a képhez.
f. Forrás: Ez a címke több audio- és videofájlt képes megvalósítani, ha megadja a fájlok helyét a forráscímke használatával.
g. Idő: Ez a címke, amelyet a név már jelez, egy címke az idő megjelenítésére. És vegye figyelembe, hogy ez a címke nem működik az Internet Explorer 8. és annál alacsonyabb verzióinak esetében.
h. Videó: A címke nevével nyilvánvalóan megismerkedhetünk ezzel a címkével. A videofájlok meghatározásához megvan ez a címke. Ezen az audio / video címkéken belül a fájlok és azok helyének meghatározásakor meghatározzuk a forráscímkéket.
A HTML5 címkék bemeneti elemei
Íme néhány bemeneti elem, amelyeket a HTML5 címkékben használunk:
1. E-mail: Ez a HTML5 egyik bemeneti eleme. Ez az elem csak e-mail címeket vesz bemenetként.
2. Szám: Ez a bemeneti elem csak a számot fogadja el.
3. Tartomány: Amint a név már elmagyarázza, ez a címke számos sorozatot tartalmaz.
4. URL: Ez a bemeneti címke elfogadja az URL cím beviteli mezőjét. Ebben a beviteli típusban csak az URL-t adhatjuk meg.
5. Helyőrző: Ez a beviteli típus egyik attribútuma, például szöveg vagy szöveges terület vagy bármilyen szám. Ez a helyőrző értéke megmutatja az inputként megadandó értéket.
Kód:
Enter Date of birth : placeholder = "dd/mm/yyyy"/>
Kimenet:

6. Autofókusz: Ez az attribútum automatikusan egy adott mezőre összpontosít, ahol ezt az elemet a bemeneti címkén deklarálták. Ezt az attribútumot csak a Chrome, a Safari és a Mozilla legújabb verziói támogatják. A szintaxis olyan:
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Kimenet:

7.: Ez az egyik alapvető címke, amely segít a böngészőnek megérteni annak a HTML verziónak a szövegét, amelyben a programot írják. Ennek a címkének a nyilatkozatát a HTML címke elé kell írni.
8.: Ez a Meta tag leírja a HTML dokumentum leírását. Tartalmazza a szerző nevét, dátumát, a módosításokat stb.
Ebben a HTML5-ben még lehetőségünk van arra is, hogy megkapjuk az eszköz GeoLocation-ját. Különböző módszerek lehetnek hasznosak a helymegjelölés megkönnyítésében. Különböző betűtípusok és színek is elérhetők a HTML5-ben. Az alábbiakban látható néhány címke, amelyet eltávolítottak a HTML használatból ebből a HTML5 verzióból.
Betűszó, kisalkalmazás, nagy, dir, betűtípus, keretkészlet, középpont, tt (TeleType szöveg), basefont, központ, sztrájk, keret, u (aláhúzott szöveg), isindex, noframes, stb.
Igazítás, bgcolor, cellpadding, cellpacing, szegély, link, alak, charset, archívum, kódbázis, hatókör, alink, vlink, link, háttér, szegély, tiszta, görgetés, méret, szélesség stb.
9.: Ez a címke annak a tartalomnak a megjelenítésére szolgál, ahol a JavaScript használata le van tiltva. A címkén belül bármilyen tartalom használható a tartalom helyett, bárhol a javascriptet használják. Gyakorlatként megpróbálhatja végrehajtani a különféle címkéket, amelyekre nem szolgálnak példák.
Következtetés
Tehát igen, vannak HTML5 alapvető címkék és hivatkozások. A HTML5 kezdeti verzióját 2014. október 28-án adták ki. Láttuk különböző új címkéket, amelyeket bevezettek, és néhány attribútumon ment keresztül a HTML5-ben. Végül azt is lefedtük, hogy nemcsak új elemek bevezetésére került sor, hanem néhány jelenlévő elem és attribútum is korlátozott volt a HTML5 ezen új kiadása révén.
Számos attribútumot adtak példákkal, mások csak az adatokkal és az attribútum vagy elemek céljaival szolgáltak. Próbálkozzon a különféle elemek és tulajdonságok gyakorlásával, és folytassa a tanulást.
Ajánlott cikkek
Ez egy útmutató a HTML5 címkékhez. Itt részletesen megvitatjuk a 4 legfontosabb HTML5 címkét és annak bemeneti elemeit, valamint példákat és a kód megvalósítását. A következő cikkeket is megnézheti további információkért -
- HTML események
- HTML elrendezés
- HTML keretek
- HTML táblázatok
- JavaScript események Különböző JavaScript események végrehajtása
- Különböző típusú metacímkék a HTML-ben
- Hogyan működik a szöveg HTML formázása?
- Különböző szemantikai elemek a HTML5-ben