
Bevezetés az AngularJS eseményekbe
Az AngularJS egy JavaScript keretrendszerként írható le, amely egyoldalú alkalmazások (SPA) létrehozására szolgál a mobil, valamint a webfejlesztés számára. A SPA egyetlen oldal, ahol sok tudás továbbra is hasonló, néhány adat támogatása érdekében testreszabható, ha további kategóriákra / opciókra kattint. Ez az egész eljárás megkönnyíti a munkát, ha egyszerűen megengedi a költségeket, növeli a hatékonyságot, és gyorsabban feltölti a weboldalt. Ebben a témában megismerjük az AngularJS eseményeket.
Az AngularJS használatával direktívekkel is dolgozhat, és HTML attribútumokat is használhat, ha az adatokat egyszerűen csak HTML-hez köti a kifejezésekkel. Az AngularJS egy MVC architektúra lehet, amely a webes alkalmazásokat a kezdetektől egyszerűvé teszi. Az AngularJS 1.0 2010-ben indult, és ha ma megvitatjuk; az AngularJS legújabb verziója az 1.7.8 lehet, amelyet 2019 márciusában jelentettek meg. Az AngularJS emellett egy nyílt forráskódú keret, amelyet egyszerűen a Google kezel, hatalmas programozói közösség segítségével.
Előfeltétele
Mielőtt továbblépne az AngularJS-be, alapvető ismeretekkel kell rendelkeznie a következőkről
- JavaScript
- HTML
- CSS
A AngularJS alapjai
Itt találhatók az AngularJS alapjai
irányelvek
Az ng előtag AngularJS. Az ng- a szögkulcs- irányelvek számára fenntartott előtagként írható le. Az ütközések elkerülése érdekében javasolhatják, hogy soha ne használja az irányelvek pontos előtagját az Angular későbbi verziójában. Ng lehet a szög rövidítése.
Az AngularJS néhány irányelv példányai
- Az ng-új irányelv felhasználható új szögletes alkalmazás előállítására
- Az n -frissítés irányelv frissíti a csodálatos alkalmazásokat és azok függőségét
- Az ng-app irányelv felhasználható egy AngularJS alkalmazás inicializálására.
- Az ng-init irányelv inicializálja az alkalmazás adatait.
Az alkalmazás-irányelv is elmagyarázza az AngularJS-nek, hogy az elem „vállalkozó” az AngularJS alkalmazásban.
kifejezések
- Az AngularJS-en keresztüli kifejezéseket kettős göndör zárójelben írjuk le: kifejezés.
- Kifejezés írására egy irányelvben: ng-bind = ”kifejezés”.
Például

Kimenet:

Vezérlő
- Az AngularJS alkalmazását egyszerűen a Vezérlők irányítják.
- Az alkalmazásvezérlőt egy ng-vezérlő irányelvvel lehet leírni
- A vezérlőt JS-objektumnak nevezik, amelyet egy szokásos JS-objektum-konstruktorral készítenek.
Magyarázza el az AngularJS eseményeket
Különféle események találhatók AngularJS-ben
Az AngularJS hihetetlenül tele eseményekkel és tartalmaz egy alapmodellt, amellyel az események hallgatóit hozzá lehet adni a HTML-hez. Megkönnyíti az egérrel és a billentyűzettel kapcsolatos sok eseményt. Az események nagy részét HTML elemre helyezik. Ha egyszerre írt HTML-t és az AngularJS eseményeket, miután mindkét esemény végrehajtható, ez azt jelenti, hogy az AngularJS esemény soha nem írja felül a HTML eseményt.
Néhány alapvető esemény a következő.
- ng-copy
- ng-kattintással
- ng-cut
- ng-dblclick
- ng-keydown
- ng-gombnyomás
- ng-keyup
- ng-mousedown
- ng-mouseenter
- ng-mouseleave
- ng-MouseMove
- ng-mouseover
- ng-MouseUp
- ng-elmosódás
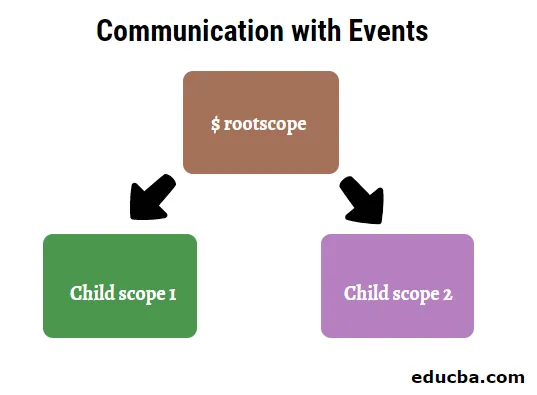
Elemezni fogjuk az Eseményekkel való kommunikációt.

A Angular JS tartalmaz egy globális eseménybuszot, amely lehetővé teszi, hogy az eseményeket az egyik hatókörön felvegye, és hagyja, hogy más hatókörök hallgassa meg az eseményt, és reagáljon rá. További érveket adhat meg az eseményhez, hogy más hallgatók megfelelően reagálhassanak az eseményre. Az események meglehetősen egyszerűek, de van néhány bevásárlóközpont is.
Először egy esemény meghallgatásával egyszerűen meghívja a $ on () metódust egy hatókörön, az esemény nevének paraméterével. Akkor minden ilyen nevű esemény felhívja a visszahívást. Egy esemény felhívása viszont egy kicsit megtervezést igényel.
Tegyük fel, hogy van egy olyan eseményem, amelyet felvesznek itt, a 1. gyermekkörben, de meg akarjuk hallgatni ezt az eseményt a 2. gyermekkörben. Sajnos nem tehetjük ezt meg.

Két lehetőség van egy esemény megszervezésére az Angular JS-ben.
Az első az, hogy meghívja a ulatást. $ Broadcast, amely felveszi az eseményt a kiindulási hatókörön, majd azt továbbítja minden gyermekkörre.

A másik lehetőség a hatókör hívása. A $ emit, amely felveszi az eseményt a kiindulási hatókörön, majd elküldi azt a hatókörben.

A gyermekek köréből azonban nincs valóban globális sugárzás. Ennek módja az, ha megfogja a $ rootScope-t, és felhívja a $ broadcast-ot, amely azt minden gyermekkörre eljuttatja.

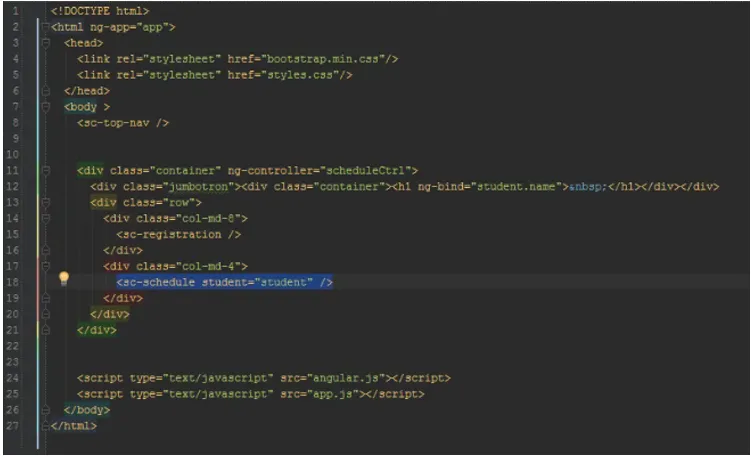
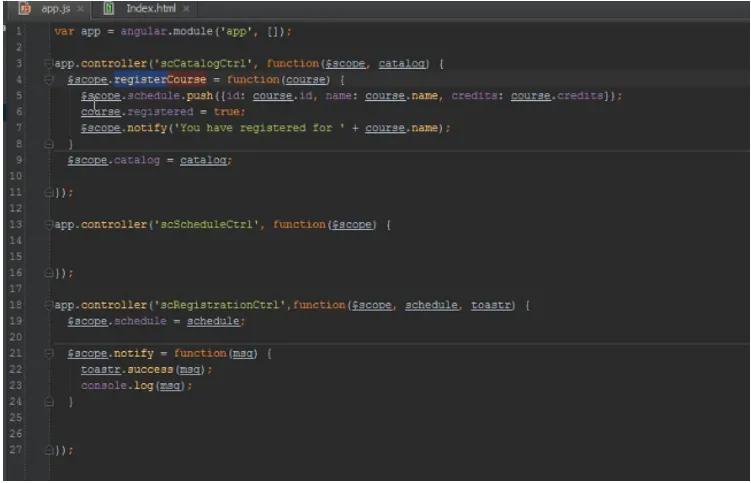
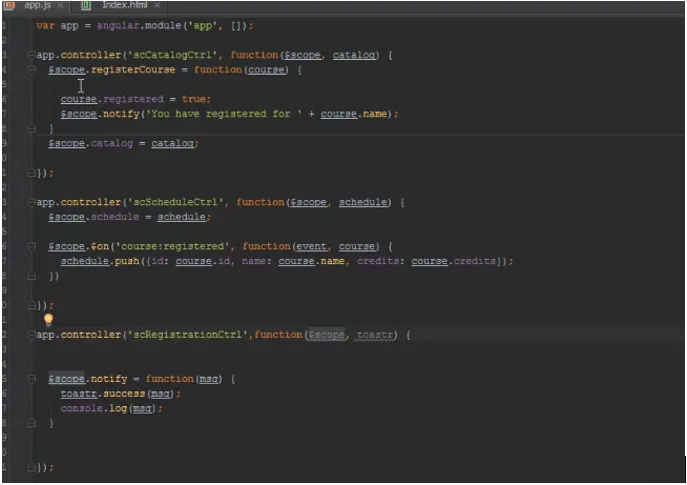
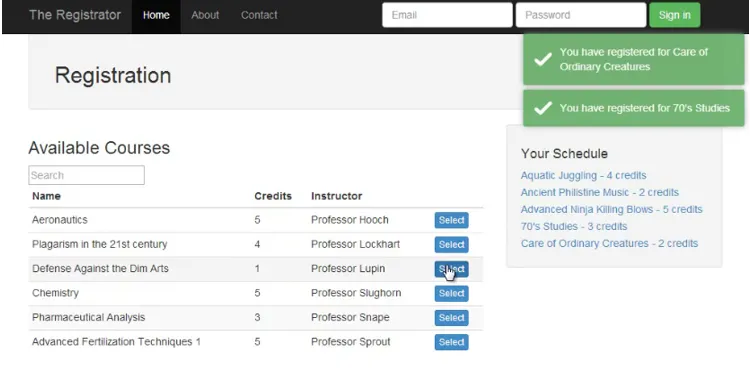
Most változtassuk meg a kódot, hogy az örökölt hatókörök helyett eseményekkel működjön. Tehát az első probléma, amelyet észrevettünk egy esemény megoldására, az a tény, hogy itt, a Catalogue vezérlőben, ez a registerCourse () metódus az ütemezés adatainak jobbra hívását jelenti. Ez nem a dolga.

Elemeknek az ütemtervhez való hozzáadása nem a katalógusvezérlő feladata. Ehelyett inkább értesítenie kell valakit, hogy a kurzus regisztrálódik, majd bízom abban, hogy más objektumok hozzáadják a kurzus korrekcióit az ütemtervhez. Tehát az ütemtervvel foglalkozó tárgy természetesen az ütemezésvezérlő.
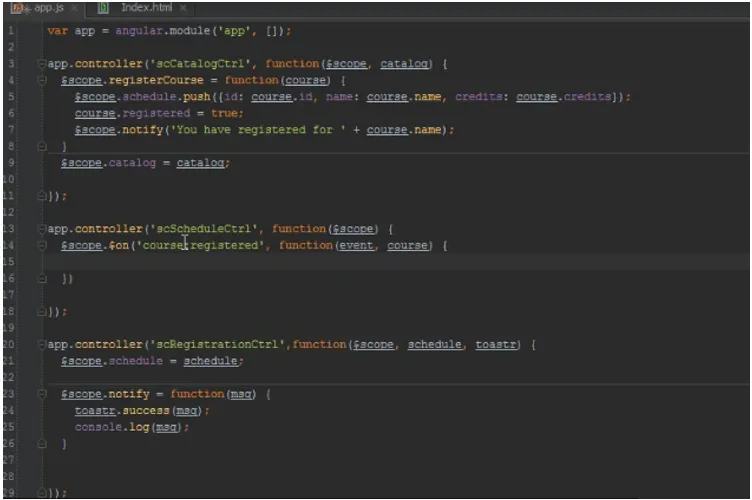
Tehát menjünk az Ütemezés vezérlőhöz, és adjunk hozzá eseményfigyelőt. Az esemény kurzusunkat regisztráltnak nevezzük. Az esemény visszahívásának első paramétere egy eseményobjektum, majd utána minden további paraméter, amelyet az esemény felhívásakor adott meg.
Tehát azt tervezzük, hogy bárki, aki felvetette az eseményt, az eseményt felhívó kurzust is a rendezvényre fogja tenni. Innentől kezdve megtehetjük azt a logikát, amelyet eredetileg a registerCourse () módszerrel végeztünk itt.

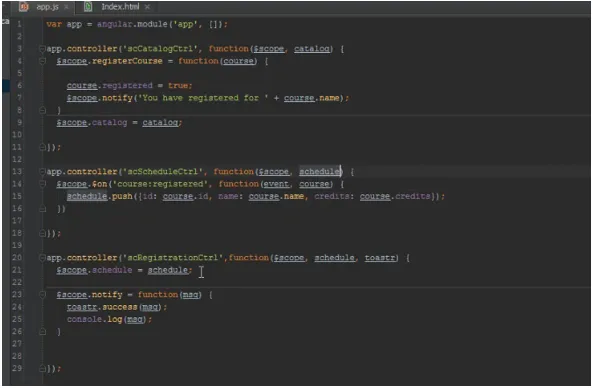
Most, ahelyett, hogy az ütemezésre támaszkodnánk, hogy a $ hatókörre támaszkodjunk, máris levonjuk a $ hatókört, és csak bevezetjük az ütemezett szolgáltatást. És mivel itt ütemezzük az ütemtervet, akkor már nem kell letennünk a regisztrációs vezérlőn.

Tehát kivehetjük ezt a sort itt, áthelyezhetjük az Ütemezés-vezérlőnkhöz, és most ki is vethetjük ezt a függőséget a regisztrációs vezérlőből.

Nagyszerű, hogy itt hallgattunk az eseményre, de senki sem hívja elő az eseményt. Itt helyezkedik el a registerCourse () módszerben a katalógusvezérlőn.

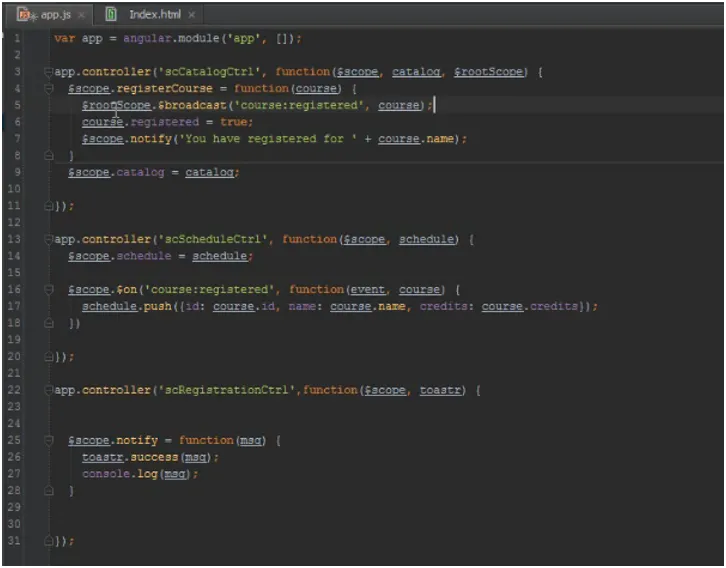
A Catalogue vezérlő nem hozhat létre olyan eseményt, amelyet az Ütemezés vezérlő meghallgathat, mert testvérek. Tehát annyit kell tennünk, hogy függőséget teremtsünk a $ rootScope-tól.
Ezután innen hívhatjuk a $ rootScope-t. $ Broadcast () emelje fel a keresett eseményt, és adjon hozzá egy paramétert, amelynek az adott eseményen kell lennie.

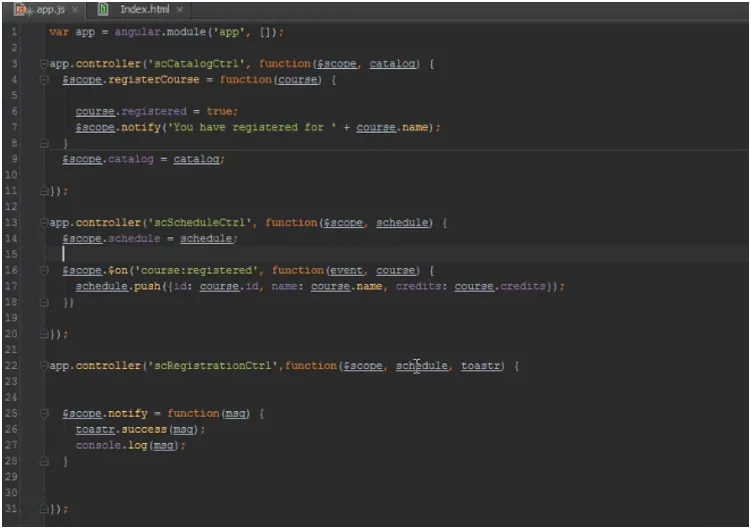
Most van egy másik dolog, amit meg tudunk tisztítani. Itt lent a $ activ.notify telefonszámot hívjuk, de már felvesszük az eseményt, hogy regisztráltuk a kurzust. Ha valamelyik tanfolyamot regisztráljuk, hagyjuk, hogy valaki más kezelje az értesítést.
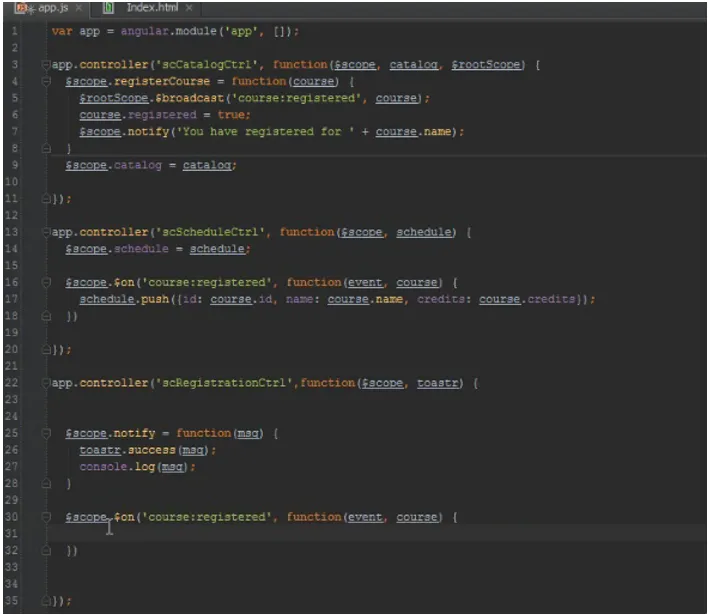
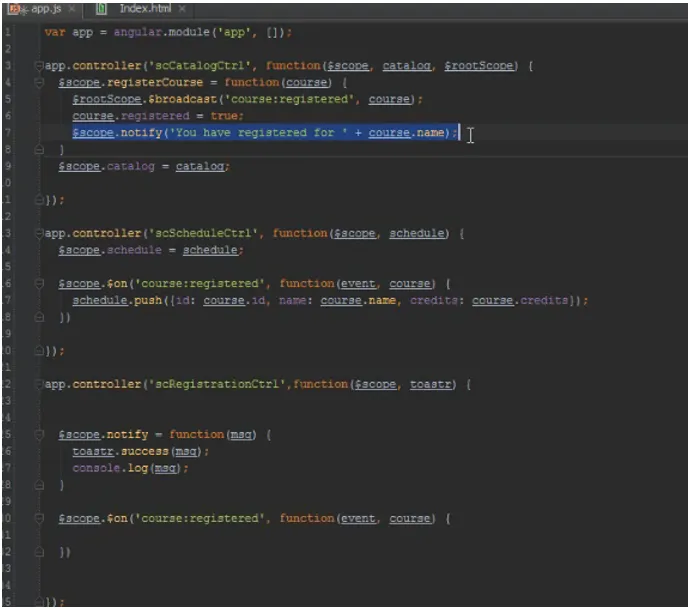
Tehát térjünk vissza a regisztrációs kontrollerünkhöz, és adjunk hozzá eseményfigyelőt.

És akkor innen hívhatjuk a kódot az értesítés végrehajtásához. Sokkal helyesebbnek tűnik ezt a regisztrációs vezérlőn belül megtenni, mivel az az a hely, ahol meghatározzuk az értesítés () módszert.

Ellenőrizzük ezt a kimenetet a böngészőben, és nézzük meg, hogyan működik.


Változásaink nagyszerűen működtek.
Most nézzük meg a kódot, és elemezzük az események használatának előnyeit és hátrányait. Az első előny, amelyet észrevettünk, hogy tetszik, hogy az egyes vezérlők logikájának köze van ehhez a vezérlőhöz.
A Catalogue vezérlőnek logikája van az esemény növelésére, ha valaki rákattint a Course register gombra, és a logika a regisztrált tanfolyam megjelölésére. Az Ütemezésnek van logikája az elemek hozzáadásához az ütemezéshez, és a regisztrációs vezérlőnek van logikája az értesítésekről. Emiatt nincs olyan vezérlő, aki üzembe helyezi a szolgálatot, amelynek semmi köze sincs.
Ezenkívül a gyökérvezérlőnket nem zsúfolják olyan függőségek, amelyeknek semmi köze sincs. Van azonban néhány hátránya. Bárki, aki rendez egy eseményt, visszavonhatja az eseményt. Ez rossz hibákat okozhat.
Ha egy adott kezelő lemond egy eseményről, és az a hallgató, akinek még hallgatnia kell az eseményről, nem dolgozott fel. Összekapcsoljuk vezérlőjét ezekkel az eseményekkel.
Az események hátránya, hogy karakterláncot használunk az esemény nevére, és nehéz meggátolni az eseménynév-ütközéseket.
Az egyetlen védelem az eseménynevek jó elnevezési stratégiája.
Következtetés - AngularJS események
- Kikapcsolja a szerver állapotát
- Engedélyezi a natív alkalmazás ismereteit
- Könnyen beillesztheti a logikát a JavaScriptbe
- Innovatív készséginformációkat és eljárásokat igényel
Ajánlott cikkek
Ez egy útmutató az AngularJS eseményekhez. Itt megvitatjuk az AngularJS alapjait és magyarázzuk el az AngularJS eseményt a példákkal. Lehet, hogy megnézi a következő cikkeket is, ha többet szeretne megtudni -
- AngularJS egység tesztelése
- AngularJS építészet
- AngularJS irányelvek
- Karrier az AngularJS-ben
- Az 5 legnépszerűbb HTML eseményttribútum példákkal
- Útmutató a különböző JavaScript eseményekhez