Ebben a Photoshop alapjai oktatóanyagban megtanuljuk, hogyan hozhat létre érdekes szöveges elrendezéseket egyéni alakzatokkal szövegkeretként ! Más szavakkal, egy olyan alakzatot rajzolunk, amely a Photoshop-nal szállított egyéni alakzatok egyikét fogja felhasználni, de ahelyett, hogy az alakzatot általában a színnel kitöltnénk, ahogy azt általában megtesszük, szöveget is kitöltünk!
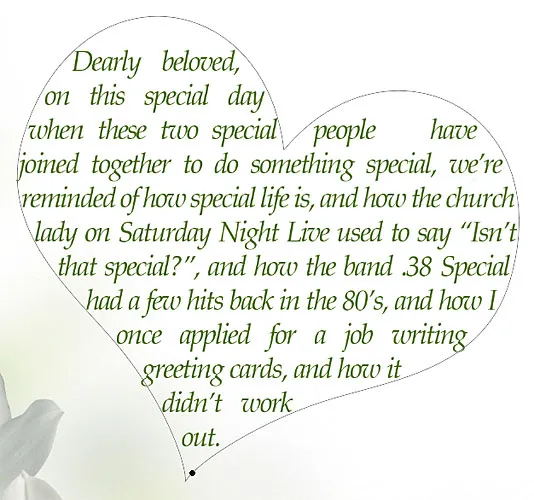
Íme egy példa arra a hatásra, amelyet megtanulunk létrehozni. A háttérkép (szöveg nélkül) a Fotolia képtárból elérhető. Természetesen használhat más képet is, ha úgy akarja, vagy egyszerűen létrehozhat egy új, fehér háttérrel rendelkező Photoshop dokumentumot, amelyet követni fog:
 Szív alakú, kissé elforgatva és szöveggel tele.
Szív alakú, kissé elforgatva és szöveggel tele.
Lássunk neki!
1. lépés: Válassza az Egyéni alak eszköz lehetőséget
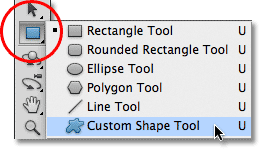
Az Eszközök panelen válassza a Photoshop Custom Shape Tool eszközt . Alapértelmezés szerint a Téglalap eszköz mögé rejtőzik, tehát kattintson a Téglalap eszköz ikonra, és tartsa lenyomva az egérgombot egy-két másodpercig, amíg megjelenik egy kiugró menü, amelyen a helyszínen elérhető egyéb eszközök listája látható, majd válassza a Egyéni alakú eszköz a listából:
 Kattintson és tartsa lenyomva a Téglalap eszközt, majd válassza a menüből az Egyéni alakú eszközt.
Kattintson és tartsa lenyomva a Téglalap eszközt, majd válassza a menüből az Egyéni alakú eszközt.
2. lépés: Válasszon egy alakot
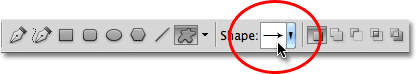
A Custom Shape Tool kiválasztása után kattintson az alak előnézeti miniatűrére a képernyő tetején található Opciók sorban:
 Az előnézeti miniatűr megjeleníti a jelenleg kiválasztott alakot.
Az előnézeti miniatűr megjeleníti a jelenleg kiválasztott alakot.
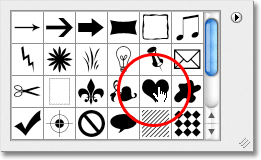
Megnyílik a Photoshop Shape Picker, amely kis miniatűröket jelenít meg minden választott egyedi alakból. Az alak kiválasztásához csak kattintson a bélyegképére. A szív alakját választom. Miután kiválasztotta az alakot, nyomja meg az Enter (Win) / Return (Mac) billentyűt, hogy bezárja az alakválasztót:
 A szív alakjának kiválasztásához kattintson a bélyegképére.
A szív alakjának kiválasztásához kattintson a bélyegképére.
3. lépés: Válassza a „Útvonalak” lehetőséget
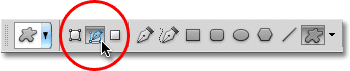
Az Opciók sáv bal bal szélén található három ikon sor, amelyek mindegyike különféle formát képvisel, amelyet rajzolhatunk. A Photoshop választhat normál alakzatok, útvonalak vagy pixelelapú alakzatok rajzolására. Annak érdekében, hogy egy alakot konténerként használjunk a szövegünkhöz, egy utat szeretnénk felhívni, amely lényegében az alak körvonala. A szöveget a körvonalak közé helyezzük. Kattintson a három ikon közepére az Út opció kiválasztásához:
 Kattintson az Út opcióra (a három ikon közepén).
Kattintson az Út opcióra (a három ikon közepén).
4. lépés: Rajzolja meg alakját
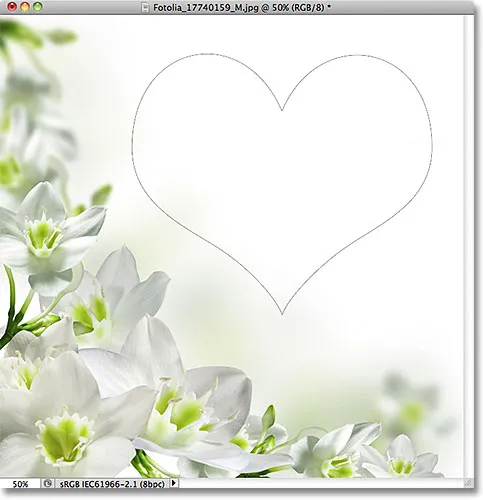
A Lehetőségek sorban kiválasztott Útvonalakkal kattintson a dokumentum belsejére, és húzza ki az alakját. Látni fogod, hogy alakja vékony vázlatként jelenik meg húzás közben. A Shift billentyűt lenyomva tarthatja, amikor húzza, hogy az alak megőrizze eredeti megjelenését rajzolása közben. Ha át kell helyeznie a formát a rajzolás közben, tartsa lenyomva a szóközt, húzza a formát a kívánt helyre a dokumentumban, majd engedje el a szóközt és folytassa a húzást. Itt rajzoltam a szívem alakját a kép jobb felső részébe:
 Kattintson és húzza ki az alakját a dokumentumban. Vázlatként fog megjelenni.
Kattintson és húzza ki az alakját a dokumentumban. Vázlatként fog megjelenni.
5. lépés: Az út átformálása, forgatása vagy mozgatása (opcionális)
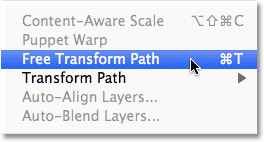
Ha át kell alakítania vagy el kell forgatnia az utat (az alak körvonala), vagy más helyre kell helyeznie, akkor a legegyszerűbb módja ennek a képernyő tetején található menüsorban található Szerkesztés menübe lépni, és a Szabad menüpontot választani. Átalakítás útja . A Ctrl + T (Win) / Command + T (Mac) billentyűkombinációval is kiválaszthatja ugyanazt a parancsot a billentyűparancs segítségével:
 Lépjen a Szerkesztés> Ingyenes transzformációs útvonal elemre.
Lépjen a Szerkesztés> Ingyenes transzformációs útvonal elemre.
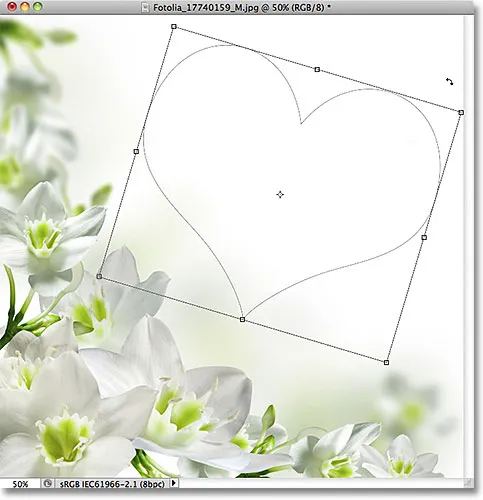
Ez a Szabad transzformációs út fogantyúit és a határolódobozt helyezi el az alak körül. Az alakjához egyszerűen kattintson bármelyik fogantyúra (a kis négyzetekre) a korlátozó doboz körül, és húzza őket. Az alak átméretezéséhez tartsa lenyomva a Shift billentyűt, és húzza a négy sarokfogantyú bármelyikét. Forgatásához mozgassa a kurzort a korlátozó mezőn kívülre, majd kattintson és húzza az egérrel. Végül, az alak mozgatásához kattintson a korlátozó doboz belsejébe bárhol, és húzza.
Kicsit elforgatom a szívemet, így a bal oldali görbe jobban áramlik a virágok elrendezésével:
 Az alak forgatása a Free Transform Path segítségével.
Az alak forgatása a Free Transform Path segítségével.
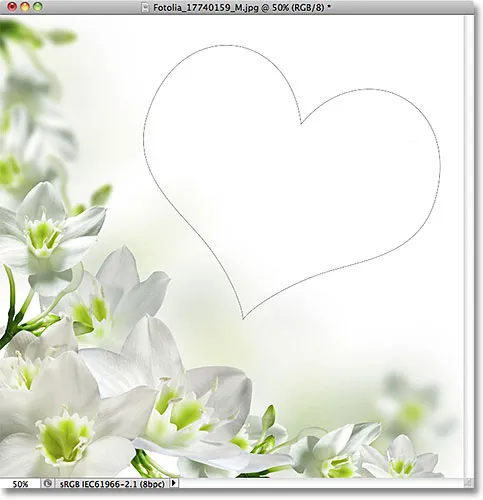
Nyomja meg az Enter (Win) / Return (Mac) gombot, amikor kész a változások elfogadására és a Free Transform Path parancsból való kilépésre:
 A körvonal most forgatottnak tűnik.
A körvonal most forgatottnak tűnik.
6. lépés: Válassza ki a Típus eszközt
Most, hogy megtettük az utat, készen állunk a szöveg felvételére! Az Eszközök panelen válassza a Típus eszközt :
 Válassza a Típus eszközt.
Válassza a Típus eszközt.
7. lépés: Válassza ki a betűtípust
Válassza ki a betűtípust, amelyet használni szeretne a szöveghez az Opciók sorban. A tervezéshez a Palatino Italic 12 pt-re állított értékét használom:
 Válassza ki a betűtípust az Opciók sorban.
Válassza ki a betűtípust az Opciók sorban.
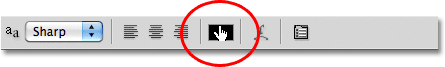
Szöveg színének kiválasztásához kattintson a Színminta elemre az Opciók sorban:
 Kattintson a színminta kiválasztására a szöveg színéhez.
Kattintson a színminta kiválasztására a szöveg színéhez.
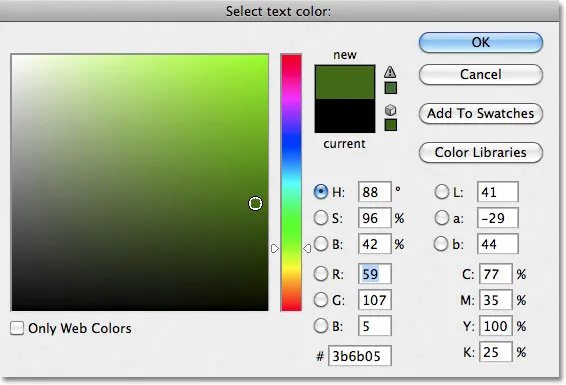
Ezzel megnyílik a Photoshop Színválasztó . A sötétzöldet választom a Színválasztó közül, hogy megfeleljen a képen látható virágok színének. Miután kiválasztott egy színt, kattintson az OK gombra, hogy bezárja a színválasztót:
 Válassza ki a szöveg színét a Színválasztóból.
Válassza ki a szöveg színét a Színválasztóból.
8. lépés: Nyissa meg a bekezdéspanelt
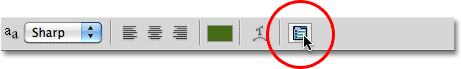
Kattintson a Karakter / bekezdés panelen lévő váltóikonra a színminta jobb oldalán az Opciók sorban:
 A váltó ikon megnyílik és bezárja a Karakter és a Bekezdés panelt.
A váltó ikon megnyílik és bezárja a Karakter és a Bekezdés panelt.
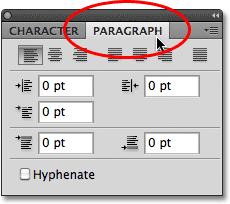
Ez megnyitja a Photoshop Karakter és Bekezdés panelt, amelyeket alapértelmezés szerint elrejtettek. Válassza ki a Bekezdés panelt a panelen lévő csoport tetején található név fülre kattintva:
 Kattintson a Bekezdés panel lapjára.
Kattintson a Bekezdés panel lapjára.
9. lépés: Válassza az „Igazolja a középre” lehetőséget
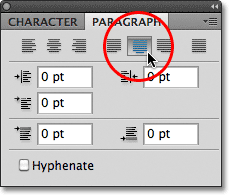
Ha a bekezdés panel már nyitva van, kattintson a Középpontban igazítás lehetőségre a kiválasztásához. Ez megkönnyíti a hozzáadandó szövegnek az alakzat teljes szélességének kitöltését. Ha kész, kattintson újra a Beállítások sávban lévő váltóikonra a Karakter és a Bekezdés panelek elrejtéséhez, mivel már nincs rá szükségük:
 Válassza a "Középpont igazítása" lehetőséget.
Válassza a "Középpont igazítása" lehetőséget.
10. lépés: Adja hozzá a szöveget
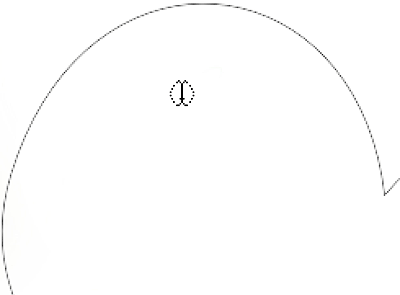
Ezen a ponton csak a szöveg hozzáadása maradt. Mozgassa a Type Tool kurzort bárhol az alakzaton belül. A kurzor ikon körül pontozott ellipszis jelenik meg. Ez a Photoshop módja annak, hogy elmondja nekünk, hogy szöveget fogunk hozzáadni az elérési útba:
 A kurzor ikon körül pontozott ellipszis jelenik meg, amikor az alakzaton mozgatja.
A kurzor ikon körül pontozott ellipszis jelenik meg, amikor az alakzaton mozgatja.
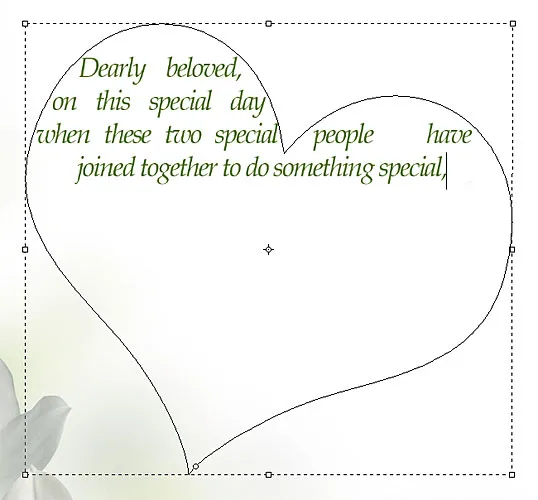
Kattintson az alak bármelyik oldalára, és kezdje el begépelni a szöveget. Gépelés közben látni fogja, hogy a szöveg az elérési út belsejében van korlátozva:
 Gépelés közben a szöveg az alak határain belül marad.
Gépelés közben a szöveg az alak határain belül marad.
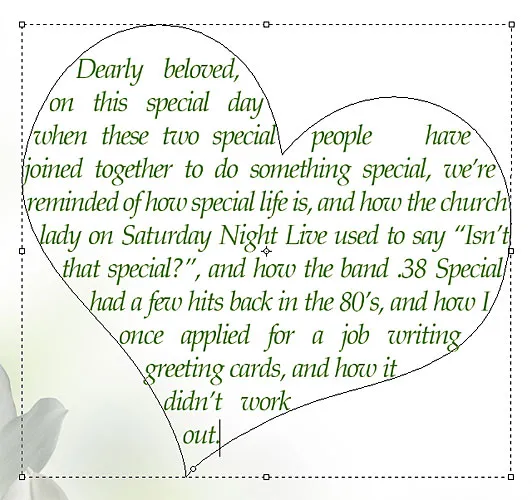
Folytassa a további szöveg hozzáadását, amíg kitölti az alakzatot:
 Az alak most tele van szöveggel.
Az alak most tele van szöveggel.
11. lépés: Kattintson a pipara a szöveg elfogadásához
Ha befejezte a szöveg hozzáadását, kattintson a Beállítások sorban található pipára, hogy elfogadja és kilépjen a Photoshop szövegszerkesztési módjából:
 Kattintson a pipára a szöveg elfogadásához.
Kattintson a pipára a szöveg elfogadásához.
A szöveg már hozzá lett adva, és szépen kitölti az alakzatot, de még mindig láthatjuk az ösvény körvonalait körülötte:
 A szöveg körüli út látható marad.
A szöveg körüli út látható marad.
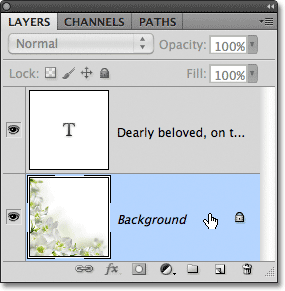
Az útvonal körvonalának elrejtéséhez egyszerűen kattintson egy másik rétegre a Rétegek panelen. Esettemben a dokumentumom csak két réteget tartalmaz - a Típus réteget, amely a szöveget tárolja (amelyet jelenleg kiválasztott), és a háttér réteget, amely a háttérképet tárolja, tehát a Háttér rétegre kattintva választhatom ki:
 Az elérési út akkor lesz látható, amikor a szövegréteg aktív. Elrejtéséhez válasszon másik réteget.
Az elérési út akkor lesz látható, amikor a szövegréteg aktív. Elrejtéséhez válasszon másik réteget.
És ezzel elkészültünk! Lehet, hogy a hozzáadott szöveg semmilyen irodalmi díjat nem nyert nekem, ám most már láttuk, hogy mennyire könnyű a Photoshop egyedi alakjait szöveges tárolóként használni:
 A végeredmény.
A végeredmény.