A Photoshop formáinak rajzolásáról szóló korábbi oktatóanyagokban megemlítettem, hogy három nagyon különböző alakzat létezik, amelyeket a Photoshop különféle Shape eszközeivel rajzolhatunk. Rajzolhatunk vektor alakzatokat, útvonalakat vagy pixel alapú alakzatokat .
Ebben az oktatóanyagban közelebbről megvizsgáljuk a vektor, az útvonal és a pixel alakzatok fő különbségeit, és azt, hogy miért érdemes egyet választani a többiek felett.
Az Alak Szerszámok
Amint a Photoshop Shapes and Shape Layers Essentials oktatóanyagban megtudtuk, a Photoshop különféle Shape eszközei mind az Eszközök panelen ugyanazon a ponton vannak egymásba ágyazva. Alapértelmezés szerint a téglalap eszköz az a látható eszköz, de ha rákattint az eszköz ikonjára és tartja lenyomva az egérgombot, megjelenik egy kiugró menü, amely felsorolja a rendelkezésre álló többi Shape eszközöket. A listából az Ellipse eszközt választom, de minden, amit megtanulunk, az Shape összes eszközére vonatkozik, nem csak az Ellipse eszközre:

Az Ellipse eszköz kiválasztása az Alak eszközök kihúzható menüből.
A rajzmódok
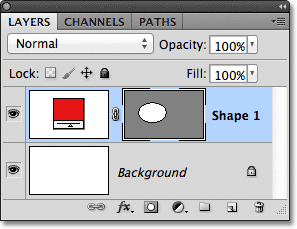
Miután kiválasztottuk a Shape eszközt, el kell mondanunk a Photoshopnak, hogy melyik alakzatot - vektort, útvonalat vagy képpontokat - szeretnénk rajzolni, és ezt a képernyő tetején található Opciók sávban a rajzmód opcióival használjuk.
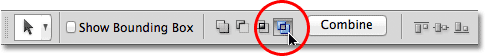
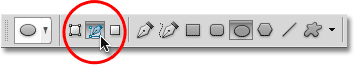
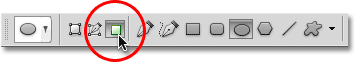
Az Opciók sáv bal szélén három ikon található. Mindegyik ikon a rajzolható három alakzat egyikét képviseli. Az első ikon (a bal oldalon) a Shape Layers opció, és ezt az opciót választjuk, amikor vektor alakzatokat akarunk rajzolni. A második (középső) ikon az Út opció, amelyet választunk, amikor útvonalakat akarunk rajzolni. A harmadik ikon (a jobb oldalon látható) Fill Pixels opcióként ismert. Akkor választjuk, amikor pixel alapú alakzatokat akarunk rajzolni:

Balról jobbra - az Alak Rétegek, az Út és a Képpontok kitöltése lehetőségek.
Rajz alakú rétegek (vektor alakzatok)
A háromféle rajzmód közül az egyik, amellyel szinte mindig szeretnénk dolgozni, az Alakrétegek (vektor alakzatok). Amikor a legtöbb ember alakzatok rajzolására gondol, nem utakra vagy képpontokra gondol. Vektor alakzatokra gondolnak, ugyanazokra a formákra, amelyeket rajzolnánk az Adobe Illustratorban vagy a legtöbb más rajzprogramban.
Maga a Photoshop nem igazán ismert rajzprogramként. Elsősorban fotószerkesztő, és a képek (legalábbis digitális fényképek) pixelekből állnak. Amikor pixelelapú alakzatot rajzolunk a Pont pixelek kitöltése opció kiválasztásával az Opciók sávban, akkor ugyanabból a képpontból alakzatokat hozunk létre, amelyek digitális fényképet alkotnak, és a pixeleknek nagy a korlátozása, hogy mit tegyünk velük . A pixel-alapú képek vagy formák legnagyobb hátránya, hogy nem méretarányosan változnak, legalábbis akkor, ha nem szükséges, hogy eredeti méretüknél nagyobb méretűek legyenek. Túlságosan nagyít egy képponton alapuló képet vagy formátumot, így elveszíti élességét, puha és tompa lesz. Még nagyobbítsa a képet, és a képet vagy formát alkotó képpontok láthatóvá váljanak, és ezzel blokkos megjelenést eredményez.
A pixel alapú képek és formák szintén nagyon függnek a dokumentum felbontásától, ha kinéznek, amikor kinyomtatják. Nagyon jól néznek ki a számítógép képernyőjén, de a kiváló minőségű képek nyomtatása sokkal nagyobb felbontást igényel, mint amit a monitor megjelenít, és ha a dokumentum nem rendelkezik elegendő képponttal ahhoz, hogy elég nagy felbontással kinyomtassa a szükséges méretet, akkor ismét lágy és unalmas.
A vektoroknak viszont semmi köze sincs a pixelekhez. Valójában matematikai pontokból állnak, és a pontokat egymással egyenes vonal vagy görbe köti össze. Mindezek a pontok, vonalak és görbék alkotják azt, amit mi alaknak tekintünk! Ne aggódjon az imént mondtam „matematikai” része miatt. A Photoshop kezeli az összes matematikai dolgot a színfalak mögött, így csak arra koncentrálhatunk, hogy alakjainkat rajzoljuk.
Mivel a vektor alakzatokat alapvetően a matematika rajzolja, minden alkalommal, amikor változtatunk az alakban, akár átméretezzük, akár valamilyen módon átalakítottuk, a Photoshop egyszerűen újramételi a matematikát, és újrarajzolja az alakot! Ez azt jelenti, hogy a vektor alakját annyiszor átméretezhetjük, amennyire csak akarunk, bármilyen méretűvé tesszük, anélkül, hogy a kép minősége rontanánk. A vektor formák megőrzik éles, éles széleiket, függetlenül attól, hogy milyen nagy méretűek leszünk. És a pixelektől eltérően, a vektor alakzatok felbontás-függetlenek . Nem érdekli, hogy mi a dokumentum felbontása, mert mindig a lehető legnagyobb felbontással nyomtatják ki.
Nézzük meg néhány dolgot, amelyet a Photoshop vektor alakjaival elvégezhetünk, majd összehasonlítottuk az elérési utakkal és a pixel alakzatokkal. Vektor alakzatok rajzolásához válassza a Beállítások sor Shape Layers opcióját:

Kattintson a Beállítások sor Shape Layers ikonjára.
Mielőtt bármit rajzolnánk, vessünk egy rövid pillantást a Rétegek panelbe, ahol láthatjuk, hogy a dokumentumom jelenleg csak egyrétegű - a Háttérrétegből áll - amelyet szilárdfehérje tölt be:

A Rétegek panelen az egyetlen háttérréteg látható.
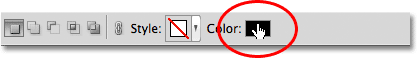
Válasszunk egy színt a vektor alakzathoz, ha rákattintasz a színmintára az Opciók sorban:

A színmintára kattintva kiválaszthatja a vektor alakjának színét.
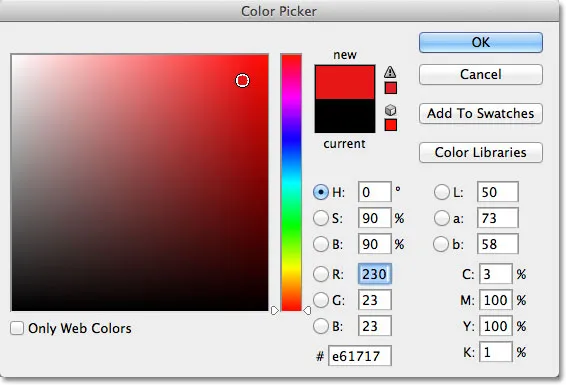
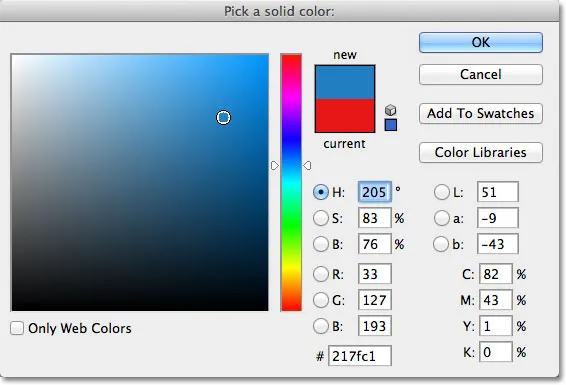
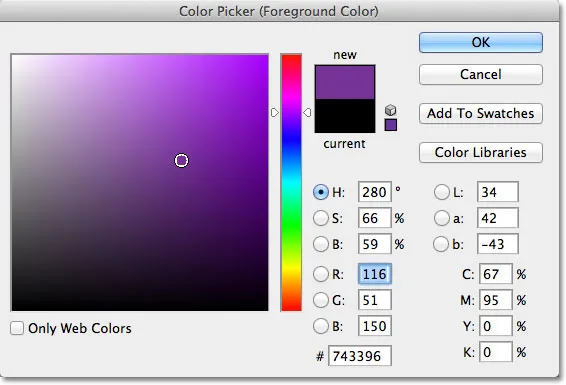
Ezzel megnyílik a Photoshop Színválasztó . A Színválasztóban a pirosat választom, majd az OK gombra kattintva bezárom:

A vektor alakjának színének kiválasztása a Színválasztóból.
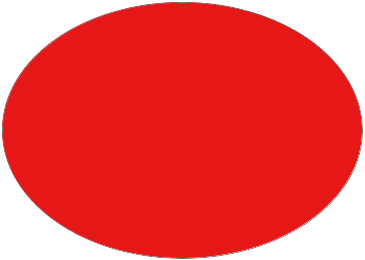
A kézben lévő Ellipse eszköz, a Beállítások sávban kiválasztott és a Színválasztóból kiválasztott piros alakzat rétegek lehetőségével rákattint a dokumentumom belsejére, és húz egy ellipszis alakot, miközben lenyomva tartja a Shift billentyűt, miközben húzom az alak kényszerítéséhez egy tökéletes körbe:
 Egy kör alakú, amelyet az Ellipse eszköz rajzol.
Egy kör alakú, amelyet az Ellipse eszköz rajzol.
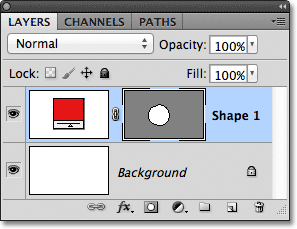
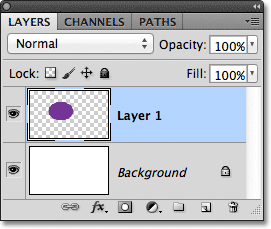
A Photoshop minden új vektort a saját alakú rétegére helyezi, és ha a Rétegek panelen nézzük, akkor az alakot egy új, 1. alakú réteggel látjuk a háttérréteg felett. Az alakú rétegek két részből állnak - egy színes színminta a bal oldalon, amely megjeleníti az alak aktuális színét, és egy vektormaszk miniatűr a színminta jobb oldalán, amely megmutatja, hogy néz ki az alak jelenleg (a fehér terület a miniatűr ábrázolja az alakot):

Minden új vektor alaknak meg van adva a Shape rétege a Rétegek panelen.
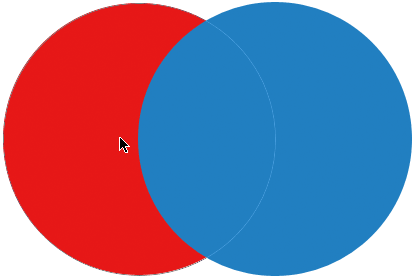
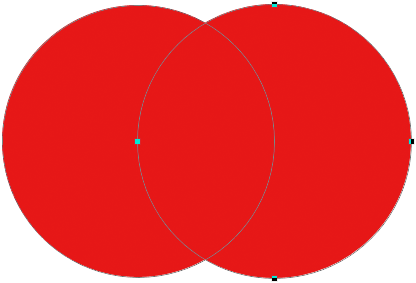
Az egyik alak rajzolásával egy második hasonló alakzatot rajzolok kissé az elsőtől jobbra:
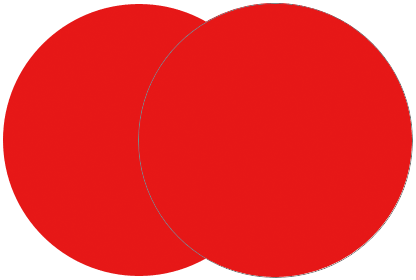
 A második vektor alak átfedésben van az eredetivel.
A második vektor alak átfedésben van az eredetivel.
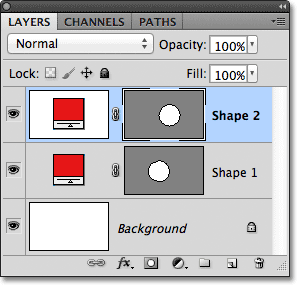
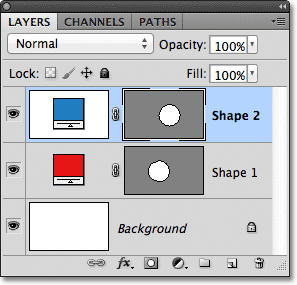
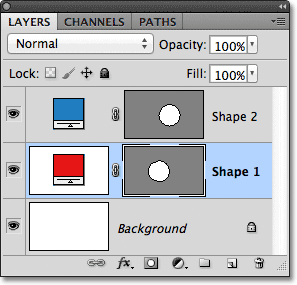
A Photoshop ezt a második vektor alakzatot a saját külön alakú rétegére (Shape 2 elnevezésű) helyezi az első fölé, saját színmintával és vektormaszk-bélyegképgel kiegészítve:

Két vektor alakú, két alakú réteg.
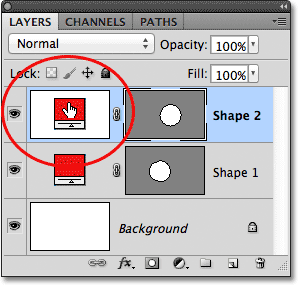
Jelenleg mindkét alakzat piros, de a vektor alakjának színét bármikor könnyen megváltoztathatjuk, egyszerűen duplán kattintva az alak színmintájára az Alak rétegén: Kettős kattintással a második alakzatra színminta.

Kattintson duplán a vektor alakú színmintára annak színének megváltoztatásához.
Ez újra megnyitja a Színválasztót, így más színt választhatunk. Ezúttal a kék színt választom:

A kék alak választása a második alak új színének.
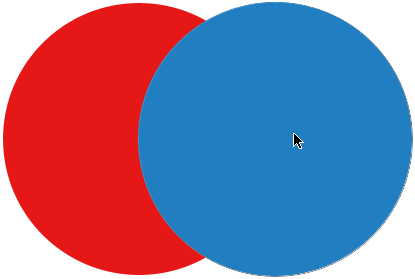
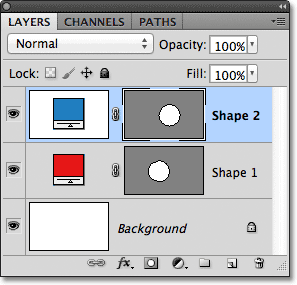
Az OK gombra kattintva bezárom a Színválasztót, és második alakzatom azonnal vörösről kékre változik:
 A második vektor alak most kék színű.
A második vektor alak most kék színű.
Az alak színmintája a Shape rétegén szintén frissül az új színre:

A vektor alakú színminta megjeleníti az új színt.
Vektoros formákként nagyon könnyen kiválaszthatom őket a dokumentumban az Útválasztó eszköz (más néven fekete nyíl) segítségével. Az Eszközök panelen választom az Útválasztó eszközt. A szerszámok panel ugyanazon részében található, mint az Alak Szerszámok:

Az Útválasztó eszköz kiválasztása.
A kézben lévő Útválasztó eszköz segítségével, ha rákattintottam a dokumentum piros alakjára, a Photoshop automatikusan kiválasztja azt (egy vékony körvonal jelenik meg a jelenleg kiválasztott alak körül):
 Az Útválasztó eszköz kiválasztja azt a vektort, amelyre kattint. Itt a piros alakzatot rákattintva választja ki.
Az Útválasztó eszköz kiválasztja azt a vektort, amelyre kattint. Itt a piros alakzatot rákattintva választja ki.
A Photoshop kiválasztja nekem az alakzat rétegét a Rétegek panelen (a kiválasztott rétegek kék színűek vannak kiemelve):

Ha egy vektor formát választ ki a dokumentumban, annak Shape rétegét kiemeli a Rétegek panelen.
Kattintson a dokumentum kék alakjára az Útválasztó eszköz segítségével, és most a kék alak van kiválasztva:
 A kék alak kiválasztásához kattintson rá az Útválasztó eszköz segítségével.
A kék alak kiválasztásához kattintson rá az Útválasztó eszköz segítségével.
És látjuk, hogy a Photoshop is kiválasztotta a Shape rétegét:

A kék alakú réteg kiválasztva.
Ha a kiválasztott vektor alakú, át tudom húzni azt a dokumentum belsejében az Útválasztó eszközzel, hogy áthelyezhessem (a szokásos áthelyezési eszköz szintén működne), de sokkal érdekesebb dolgokat tehetünk a vektor alakzatokkal, mint egyszerűen áthelyezhetjük őket. Például két vagy több alakzatot kombinálhatunk különböző alakzatok létrehozásához! Megtanuljuk, hogyan kell ezt csinálni!
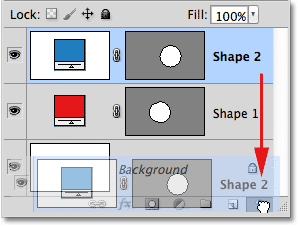
Eddig a pontig a Photoshop minden új vektor alakzatot elhelyez, amelyet rajzolok a saját Shape rétegére, de amikor a dolgok érdeklődni kezdenek, az az, ha két vagy több alakot egyesítünk ugyanazon Shape réteggel. A formák kombinációját részletesebben tárgyalom egy másik oktatóanyagban, de gyors példaként, amikor a második (kék) alakzatot választottam, megnyomom a billentyűzeten a Ctrl + C (Win) / Command + C (Mac) billentyűket a másoláshoz az alak a vágólapra. Ezután a formátum lemásolása után törli az alak rétegét, és húzza le a Rétegek panel alján található Kukaba.

Húzza a Shape 2 réteget a kukába, hogy törölje azt.
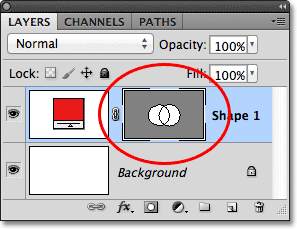
Ez csak az eredeti formát hagyja a dokumentumban. Megnyomom a Ctrl + V (Win) / Command + V (Mac) billentyűzetemet, hogy beillessem a másolt alakot az eredeti alakba, és mostantól mindkét alakzat egyesül egybe:
 A két korábban különálló forma most össze van alakítva.
A két korábban különálló forma most össze van alakítva.
Ha a Rétegek panelen nézzük meg a vektormaszk-bélyegképeket, látjuk, hogy mindkét alak ugyanazon alakréteg részét képezi:

A két alak ugyanazzal az alakréteggel rendelkezik.
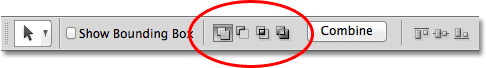
Mivel mindkettő ugyanabban a alakú rétegben helyezkedik el, megváltoztathatom, hogy az alakzatok hogyan működnek egymással, úgy, hogy az Opciók sor különböző lehetőségeiből választanak különböző viselkedéseket. Balról jobbra van a Hozzáadás az alakzathoz, Kivonás az alakzatból, metszéspont alakzatok és az Átfedő alakzatok kizárása :

Ez az ikonsorozat szabályozza, hogy az azonos alakú réteg két alakja miként működik együtt.
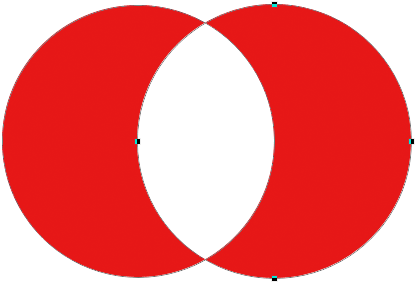
Megint megvizsgáljuk a vektor alakzatok kombinálását részletesebben egy másik oktatóanyagban, de jelenleg mindkét alak egyszerűen átfedésben van, és egyetlen nagyobb alak megjelenését hozza létre. Ennek oka az, hogy a Hozzáadás az alakhoz terület kiválasztása jelenleg van kiválasztva. Kattintson a Kivonás az alak alapról lehetőségre:

Válassza az "Kivonás az alakterületről" lehetőséget.
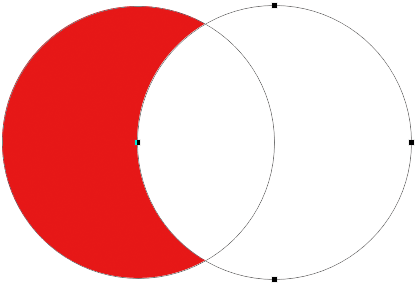
A Kivonás az alakterületből kiválasztásával a második alak már nem látható a dokumentumban. Ehelyett a Photoshop eltávolítja az eredeti alak egy részét, ahol a két alak átfedésben van:
 A két alak, a Kiválasztás az alakzatterületből lehetőség kiválasztásával.
A két alak, a Kiválasztás az alakzatterületből lehetőség kiválasztásával.
Ha az Opciók sávban az Alakterületek metszéspontját választom:

Az "metszéspont alakú területeinek" kiválasztása.
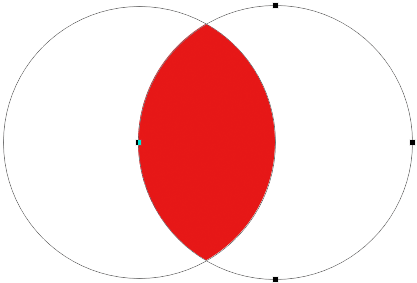
Másképp viselkedünk. Ezúttal csak az a terület marad látható, ahol a két alak átfedésben van:
 Az Alakzatok metszéspontjaival kiválasztott alakzatok.
Az Alakzatok metszéspontjaival kiválasztott alakzatok.
És ha az Átfedő alakú területek kizárása lehetőséget választom:

Válassza az "Átfedő alakú területek kizárása" lehetőséget.
Ismét más eredményt kapunk. Mindkét alak most látható, kivéve a területet, ahol átfedésben vannak:
 Az alakzatok az Átfedő alakú területek kizárása módban.
Az alakzatok az Átfedő alakú területek kizárása módban.
A második alak (a jobb oldali alak) továbbra is kiválasztva, ha úgy döntöttem, hogy már nem akarom, törölhetem a billentyűzet Backspace (Win) / Delete (Mac) megnyomásával, amely eltávolítja az alakból réteggel hagyja vissza, ahol csak az eredeti kör alakú formámmal kezdtem:
 A második alak törölve maradt, csak az eredeti alak maradt.
A második alak törölve maradt, csak az eredeti alak maradt.
A vektor alakzatok egy másik fontos jellemzője, amelyet gyorsan meg kell vizsgálnunk, mielőtt továbbmegyünk az utakra és a pixel alapú alakzatokra, hogy könnyen átformálhatjuk őket! Korábban megemlítettem, hogy a vektor alakzatok vonalakkal vagy görbékkel összekötött pontokból állnak. Már láttuk, hogyan lehet egy egész formát egyszerre kiválasztani az Útválasztó eszköz segítségével, de az egyes pontokat, vonalakat és görbéket is kiválaszthatjuk! Ehhez szükség van a Közvetlen kiválasztó eszközre (más néven fehér nyíl). Alapértelmezés szerint a fülbe van helyezve az Eszközök panelen az Útválasztó eszköz mögött, tehát az Útválasztó eszközön tartom és tartom, amíg megjelenik a kiugró menü, majd a Közvetlen választó eszközt választom a listából:

A Közvetlen kiválasztó eszköz kiválasztása.
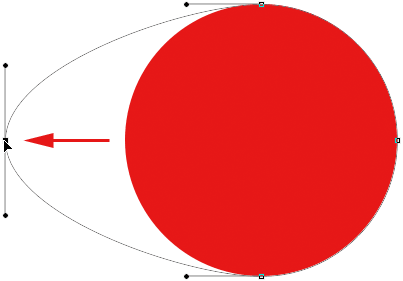
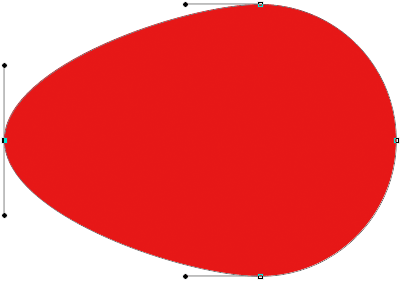
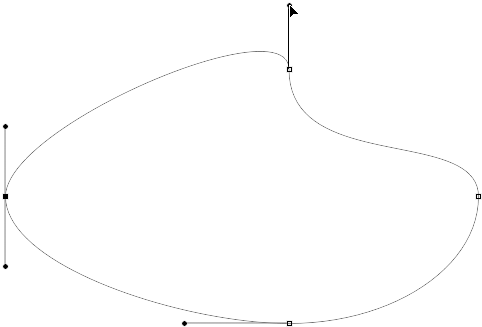
A vektor alakzatok átalakítása egy kicsit fejlett téma, amelyet sokkal részletesebben tárgyalok egy másik oktatóanyagban, de a kiválasztott Közvetlen Kiválasztási Eszköz segítségével rákattintunk az alak környékére, amely megjeleníti az alak rögzítési pontjait (a kis négyzetek). Láthatunk olyan vonalakat is, amelyeknek végén kis körök vannak, és amelyek a horgonyzási pontok közül néhányan kinyúlnak. Ezek irányfogantyúk . Az alak kinézetének megváltoztatásához kattinthatunk és húzhatjuk a rögzítési pontokat vagy az irányfogantyúkat.
Például rákattintunk az egyik rögzítési pontra a Közvetlen kiválasztó eszközzel, és balra húzom:
 Kattintson és húzza bármelyik rögzítési pontot az alak megváltoztatásához.
Kattintson és húzza bármelyik rögzítési pontot az alak megváltoztatásához.
Engedje el az egérgombomat a szerkesztés befejezéséhez:
 Amikor a Photoshop megszabadítja az egérgombot, a Photoshop színnel kitölti a hozzáadott területet.
Amikor a Photoshop megszabadítja az egérgombot, a Photoshop színnel kitölti a hozzáadott területet.
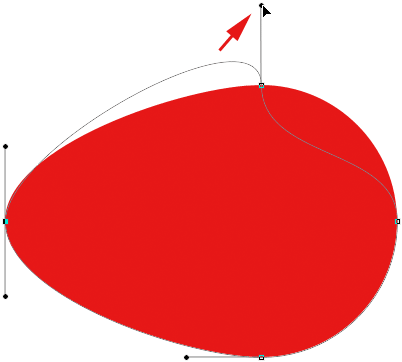
Az irányfogantyúkat is húzhatjuk a vonal vagy görbe megjelenésének szerkesztéséhez két rögzítési pont között. Itt húzom az egyik irányfogantyút, amely kinyúlik az alak tetején levő rögzítési ponttól:
 Az irányfogantyú húzása átalakítja a két rögzítési pontot összekötő vonalat vagy görbét.
Az irányfogantyú húzása átalakítja a két rögzítési pontot összekötő vonalat vagy görbét.
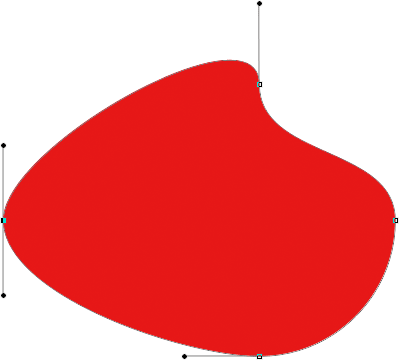
És ismét elengedöm az egérgombomat a szerkesztés befejezéséhez. Vegye figyelembe, hogy annak ellenére, hogy módosítottam az alakot, mivel ez egy vektor alak, és a vektorok matematikán alapulnak, nem pixeleken, az mégis megőrzi éles, éles széleit:
 Az alak most sokkal másképp néz ki, mint eredetileg.
Az alak most sokkal másképp néz ki, mint eredetileg.
Most, hogy egy kis forgószélű turnét végeztünk arról, hogy mit tehetünk a vektor alakzatokkal, beleértve azt is, hogy szerkeszthetőek és rugalmasak ezek-e, hasonlítsuk össze azokat az útvonalakkal és pixelek formáival, amit a következőkben készítünk!
Rövid kódok, műveletek és szűrők beépülő modul: Hiba a rövid kódban (hirdetések-alapok-középső)
Pályák rajzolása
Mielőtt átkapcsolnánk az Opciók sáv Paths opcióját, térjünk vissza egy pillanatra egy pillanatra, és rajzoljunk újabb vektor alakú képet, hogy pontosan figyelemmel kísérhessük mi történik rajzolás közben. Ugyanazt az ellipszis eszközt fogom használni, amelyet korábban választottam, és még mindig meg van választva a Shape Layers opció az Opciók sorban. Törli a kör alakú alakját a dokumentumból, így csak a fehér háttérrel töltött háttérréteggel kezdjük:

Csak a háttérréteggel kezdve.
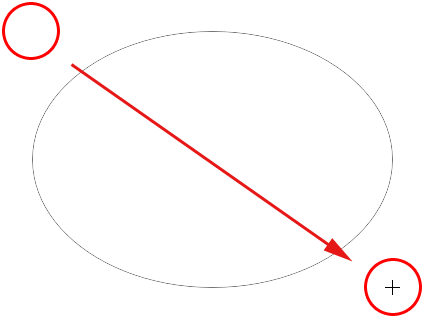
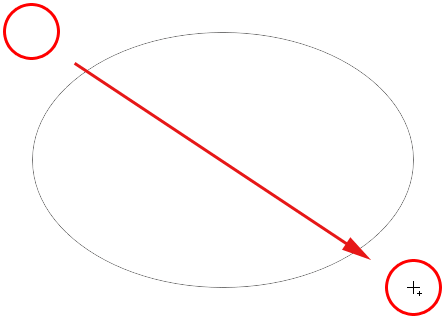
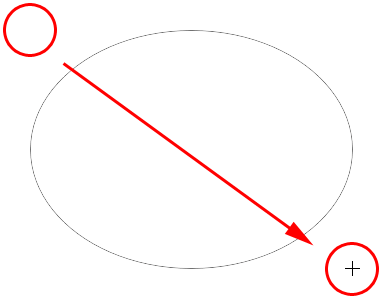
Kattintunk a dokumentum belsejére, hogy beállítsam az ellipszis alakom kiindulási pontját, majd az egérgombbal még mindig nyomva tartva átlósan húzom az alak többi részének rajzolásához. Ne feledje, hogy miközben húzom, eleinte csak egy vázlatot látunk, amiben az alak fog kinézni. Ez a körvonal valójában út . Az út valójában nem más, mint egy alak vázlata:

A körvonal, amelyet a Photoshop ábrázolás közben megjelenít, egy út.
Csak akkor, amikor elengedom az egérgombomat, a Photoshop megy előre, és kitölti az alakzatot, átalakítva a körvonalat (az utat) vektor alakúvá, és kitöltve azt színnel:
 Az út csak akkor válik színtöltött vektor alakvá, ha elengedjük az egérgombot.
Az út csak akkor válik színtöltött vektor alakvá, ha elengedjük az egérgombot.
Ha a Rétegek panelen nézzük, akkor megismerjük az ismerős alakú réteget színes színmintával és vektormaszk-bélyegképpel, tudatva velünk, hogy az út most vektor alakú:

Az Alak réteg megjelenik a Rétegek panelen, amikor a Photoshop konvertálja a kezdeti útvonalat vektor alakúvá.
Törli a Shape réteget a Rétegek panelről, így ismét csak a fehér háttérrel kezdjük a dokumentumomban, és ezúttal az Opciók sávban az Út lehetőséget választom:

Az Út opció kiválasztása.
A Paths opció kiválasztásával újból rákattintom az Ellipse eszközre a dokumentum belsejében, hogy beállítsam a kezem alakját, majd az egérgombbal lenyomva tartva húzom átlósan a többi rész rajzolásához. Csakúgy, mint korábban, amikor a Shape Layers opciót választottam, a Photoshop csak egy kezdeti útvonalat jelenít meg arról, hogy az alak hogyan fog kinézni:

A Photoshop ismét csak az alak kezdeti útvonalát jeleníti meg, ahogy rajzolom.
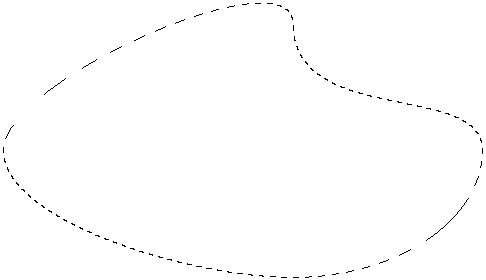
Amikor azonban elengedtem az egérgombomat a forma kitöltéséhez, láthatjuk a különbséget az Alak rétegek rajzolása és a rajz útjai között. Ahelyett, hogy a pálya körvonalait vektor alakúvá alakítanánk, mint korábban, ezúttal továbbra is csak az út körvonalait látjuk. A Photoshop nem tölti ki az alakot színnel, és nem alakítja át alak alakjává. Egyszerűen felrajzolja a forma körvonalait, és erre hagyja:
 Ha a Paths opciót választotta, a Photoshop csak az alak elérési útját rajzolja, nem több.
Ha a Paths opciót választotta, a Photoshop csak az alak elérési útját rajzolja, nem több.
Valójában annak ellenére, hogy az éppen felvázolt útvonalvázlat látható a számunkra a dokumentumban, ha a Rétegek panelen nézzünk, látjuk, hogy a Photoshop nem adott hozzá új réteget az elérési úthoz. Még mindig csak a háttérrétegem van:

A Shape rétegektől eltérően a Photoshop nem ad hozzá új rétegeket, amikor alakzatokat rajzolunk útvonalként.
Ennek oka az, hogy az utak függetlenek a rétegektől. Valójában nagyjából mindentől függetlenek. Az útvonalak vektor-, és nem pixel-alapúak, ami azt jelenti, hogy matematikai pontokból állnak, amelyeket vonalak és görbék kapcsolnak egymáshoz, és bár láthatjuk őket a képernyőn, miközben a Photoshopban dolgozunk, nem igazán léteznek a dokumentumban, kivéve ha valami többet csinálunk velük. Ha például pillanatnyilag elmentenék a dokumentumomat JPEG.webp formátumban, akkor az elérési út nem jelenik meg a képen. Ha kinyomtatnám a dokumentumot, az út nem látható papíron. Megadhatjuk, hogy kitöltjük-e egy színnel magukat, vagy alkalmazhatunk egy színes vonallal az ösvényre, vagy akár át is alakíthatjuk az ösvényt kiválasztási körvonalakká, de ha nem csinálunk valami többet vele, egy út csak ott ül egy célra várva .
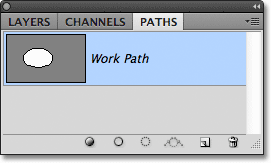
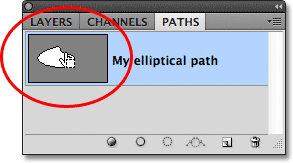
Mivel az útvonalak függetlenek a rétegektől, megkapják a saját panelt - az Útpanelt -, amely alapértelmezés szerint a Rétegek (és csatornák) panelen van csoportosítva. A csoport panelei között válthat úgy, hogy a csoport tetején lévő névlapokra kattint. Váltom az Utak panelre, ahol láthatjuk az általam felvázolt utat, amelyet munka útként soroltam fel :

Nyissa meg az Útpanelt, kattintson a panelcsoport tetején található név fülre.
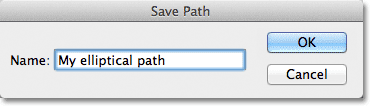
A „Munka út” név azt jelenti, hogy az elérési út ideiglenes, de az útvonalat a dokumentum részeként megmenthetjük, ha egyszerűen átnevezzük. Út átnevezéséhez kattintson duplán annak nevére az elérési utak panelen. A Photoshop megnyitja az Út mentése párbeszédpanelt, amelyben új nevet kér. Csak elfogadhatja az alapértelmezett új nevet, ha inkább valami mást szeretne megadni, vagy beírni. Az "elliptikus útomat" nevemet nevezem:

Az ideiglenes munkaút átnevezése.
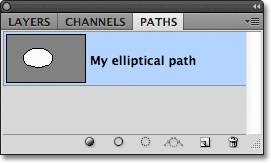
Ha elkészült, kattintson az OK gombra, hogy bezárja a párbeszédpanelt, és az elérési utat új névvel mentette el:

Az elérési utat most elmenti a dokumentum részeként.
Az útvonalak ugyanolyan szerkeszthetők, mint a Shape rétegek (mivel az Shape rétegek valóban csak színesvel kitöltött utak). Egyszerre kiválaszthatunk egy teljes útvonalat az Útválasztó eszközzel (fekete nyíl), vagy szerkeszthetjük annak alakját úgy, hogy rákattintunk a Közvetlen választó eszközre (a fehér nyíl), majd rákattintunk és húzhatunk valamelyik rögzítési pontot vagy irányfogantyúk, ahogy korábban láttuk:

Az út rögzítési pontjainak és irányának fogantyúit húzza a Közvetlen kiválasztó eszközzel.
Az elérési utak leggyakoribb módja az, ha azokat kiválasztási vázlatokká alakítják, és ezt megtehetjük úgy, hogy lenyomva tartjuk a Ctrl (Win) / Command (Mac) billentyűt a billentyűzeten, és rákattintunk az elérési út miniatűrére az Utak panelen:

Tartsa lenyomva a Ctrl (Win) / Command (Mac) billentyűt, és kattintson az elérési út miniatűrére.
A Photoshop azonnal konvertálja az utat kiválasztássá:

Az átalakított út most egy kiválasztási vázlat.
Az útvonalak konvertálása alakú rétegekbe
Mivel a Photoshop Shape rétegei csak színes utakkal vannak ellátva, valójában nagyon könnyű egy utat maguknak Shape réteggé konvertálni, ami praktikus trükk lehet, amikor Shape réteg rajzolására akartál, de elfelejtette, hogy még mindig választott útvonalakat a Az Opciók sáv és véletlenül rajzolta meg a rossz alakzatot.
Itt körvonalat rajzoltam, amikor rajzolni akartam egy Shape réteget:
 Kör alakú út, amelyet az Ellipse Tool segítségével készített az Út rajzolási módba.
Kör alakú út, amelyet az Ellipse Tool segítségével készített az Út rajzolási módba.
Természetesen egyszerűen visszavonhatom a lépést, kiválaszthatom a Shape Layers opciót a Beállítások sávban, majd újrarajzolhatom az alakot, de miért csinálom ezt akkor, ha magam könnyen konvertálhatom az utat Shape réteggé. Csak annyit kell tennem, hogy a Rétegek panel alján kattintson az Új kitöltés vagy Beállítás réteg ikonra:

Kattintson az Új kitöltés vagy a Korrekciós réteg ikonra.
Ezután a megjelenő listából egyszínű töltőréteget választom:

A lista tetején válassza a Szilárd szín lehetőséget.
A Photoshop megnyitja a Színválasztót, így választhatom meg a színt, amely a vektor alakom színévé válik. Ezúttal a zöld színt választom:

Válassza ki az alak színét a Színválasztóból.
Az OK gombra kattintva bezárom a Színválasztót, és az elérési útomat azonnal megtelik a választott szín, mintha alakrétegként rajzoltam volna:
 Az út most színre van töltve.
Az út most színre van töltve.
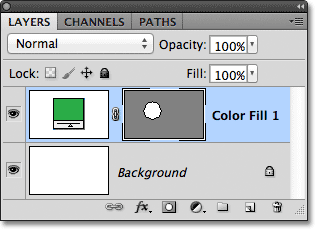
Valójában, ha a Rétegek panelen nézzük, látjuk, hogy most van valami, ami pontosan úgy néz ki, mint egy Shape réteg, kiegészítve a színmintával és a vektormaszk bélyegképével. Technikailag ez egyszínű kitöltő réteg (ezért a Photoshop a réteget „Színes kitöltés 1” -nek, és nem „1. alaknak” nevezte), de mivel az elérési út aktív volt, amikor hozzáadtam, a Photoshop az utat vektormaskává konvertálta, és létrehozta, ami minden tekintetben egy Shape réteg:

Az elérési utat sikeresen alakítottuk át alakréteggé.
Ezután megvizsgáljuk a Photoshop három rajzmódjának utolsó részét - Töltsük meg a pixeleket - és hogyan hasonlítsuk össze az alakrétegekkel, amikor átméretezzük őket!
Pixel alakzatok rajzolása (pixelek kitöltése)
A Photoshop harmadik rajzmódja a Fill Pixels, amely lehetővé teszi pixelelapú alakzatok rajzolását. A Beállítások sorban a Képpontok kitöltése lehetőséget választom:

A Kitöltési képpontok rajzmódjának kiválasztása.
A Töltsön képpontokat opció a legkevésbé érdekes vagy hasznos a három rajzmód közül, mivel ha ezt választja, a Photoshop egyszerűen rajzol alakzatokat színes pixelekkel kitöltve, és a képpontok nem olyan könnyen szerkeszthetők vagy méretezhetők, mint a vektorok.
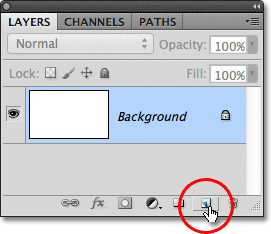
Ellentétben a Shape rétegekkel, amelyek minden egyes alkalommal automatikusan megkapják a saját rétegüket, amikor új rajzot készítünk, ha azt akarjuk, hogy egy pixel alak megjelenjen a saját külön rétegén, akkor először saját magunknak kell hozzáadnunk egy új üres réteget. Újra csak a fehér háttérrel töltött háttérréteggel fogok kezdeni, és új réteget adok a dokumentumomhoz, a Rétegek panel alján található Új réteg ikonra kattintva:

Kattintson az Új réteg ikonra.
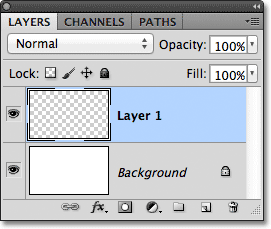
A Photoshop hozzáad egy új, az 1. réteg nevű üres réteget a háttérréteg fölé:

Egy új üres réteg került hozzáadásra a pixel alakhoz.
A Shape rétegektől eltérően, amelyek bármikor megkönnyítik a vektor alakjának színének megváltoztatását, a pixel alakjának színét nem könnyű megváltoztatni. A Photoshop a jelenlegi előtér színét fogja használni a képpont színének, ezért rajzolás előtt meg kell választania a megfelelő színt. Az előtér színének megváltoztatásához kattintson annak színmintájára az Eszközök panel alján. Ez a bal felső sarokban lévő színmintázat (a jobb alsó színmintázat a háttér színét jelenti):

Az előtér színmintájára kattintva.
Ez megnyitja a Színválasztót. A lila színűt választom az alakomhoz. Kattintson az OK gombra, miután kiválasztott egy színt a bezáráshoz:

Válasszon új előtér színét a Színválasztóból.
Ha a Beállítások sorban a Töltse ki a pixeleket opciót, a lila legyen az előtér színéhez és az 1. réteg legyen a Rétegek panelen kiválasztva, akkor a dokumentum belsejébe kattintom az Ellipse eszköz segítségével, ahogy azt már korábban tettem, és elhúzom a alak. Ugyanúgy, csakúgy, mint a Shape rétegek és útvonalak rajzolásakor, eleinte azt látjuk, amint egy pixel alakot rajzolunk, az a kezdeti útvonalvázlat, amiben az alak fog kinézni:

Rajzoljon Fill Pixels alakot az Ellipse eszköz segítségével.
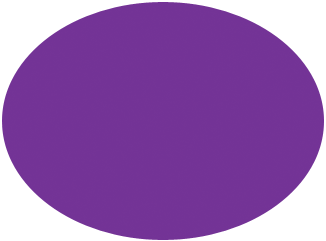
Megszabadítom az egérgombomat, hogy kitöltsem az alakzatot, amikor a Photoshop kitölti színnel. Első pillantásra az új alakzatom nem különbözik egy vektor alakjától, mintha alakú rétegként rajzoltam volna:
 A pixel alakja nagyon hasonló a vektor alakhoz.
A pixel alakja nagyon hasonló a vektor alakhoz.
Amikor azonban a Rétegek panelen nézünk, látjuk az igazságot. Csak annyira szilárd alakú, hogy színes pixelekkel tele van egy normál pixel alapú rétegen. Nincs színes színmintázat, amely szükség esetén könnyen megváltoztathatja az alak színét, és nincs vektormaszk. Mivel az alak pixelekből áll, nem vektorokból, az Útválasztó eszközzel nem tudom könnyen kiválasztani, és ami még ennél is fontosabb: nincs olyan rögzítési pont vagy irányfogantyú, amelyet a Közvetlen kiválasztó eszköz segítségével választhatnánk ki és szerkeszthetnénk, tehát Nem alakíthatjuk át egyszerűen. Más szavakkal, hacsak nem hajlandóak valamilyen extra munkát elvégezni, akkor a pixel alakom olyan, amilyen az, ami inkább érdektelenné teszi, miután megnézte, milyen szerkeszthető és rugalmas alakú rétegek vannak:

Az 1. réteg előnézeti miniatűrje megmutatja a pixel alakját, amely nem olyan egyszerűen szerkeszthető, mintha egy Shape réteg lenne.
A legnagyobb probléma azonban a pixel alapú alakzatokkal, és a Shape rétegekkel szembeni legnagyobb előnye, hogy a pixel alakzatok nem nagyon méretezhetők, különösen akkor, ha nagyobb méretűeknek kell lenniük az eredeti méretnél, míg az Shape rétegek méretezhetők olyan nagyok, amennyit szeretnénk, anélkül, hogy a képminőség csökkenne. A pixelelakzatokkal kapcsolatos probléma szemléltetése érdekében itt látható két látszólag azonos alak, melyeket az Ellipse eszköz segítségével rajzoltam. Miközben pillanatnyilag azonosak, a bal oldali alak vektor alakú, míg a jobb oldalon pixel alakú:
 Bal oldalon vektor alakú, jobb oldalon pixel alakú.
Bal oldalon vektor alakú, jobb oldalon pixel alakú.
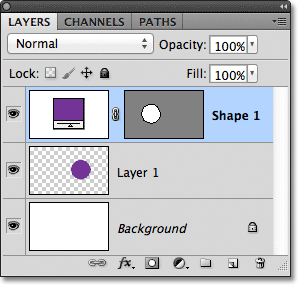
Egy gyors pillantás a Rétegek panelen megmutatja a vektor alakját az Alak rétegben (1. alak) és a pixel alakját az 1. rétegben:

A Rétegek panelen megjelenik a vektor alakja és a pixel alakja.
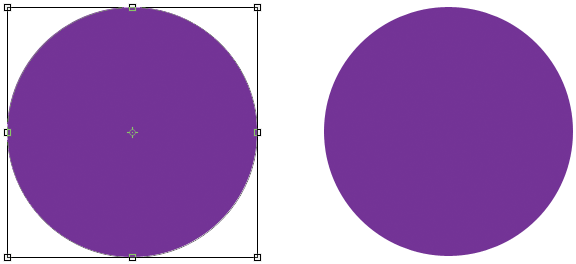
Ha a kiválasztott vektor alakzatot megnyomom a Ctrl + T (Win) / Command + T (Mac) billentyűzeten, hogy megjelenjen a Free Transform határoló doboz, és kezeli az alakot:

A Free Transform mező és a fogantyúk a bal oldali vektor alak körül jelennek meg.
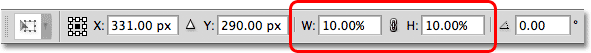
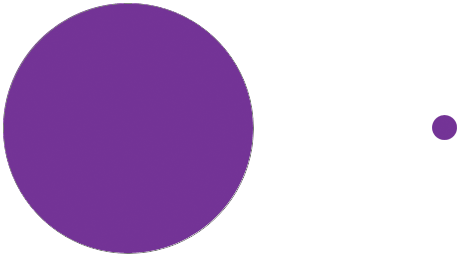
Ezután a vektor alakját méretre csökkenti, az Opciók sávban a Szélesség és a Magasság opciókat 10% -ra állítva:

A vektor alakjának mérete az eredeti méretének 10% -ára csökken.
A billentyűzeten nyomja meg az Enter (Win) / Return (Mac) billentyűt, hogy elfogadja a változtatást és kilépjen a Free Transformból, és most a bal oldali vektor alak sokkal kisebbnek tűnik:

A formák, miután a vektor alakja kisebb lett.
Ugyanezt fogom tenni a jobb oldali pixel alakzattal, először a Rétegek panelen válassza az 1. réteget, majd nyomja meg a Ctrl + T (Win) / Command + T (Mac) billentyűket a Free Transform parancs eléréséhez, és megváltoztassa mind a Szélességet és a pixel alakjának magassága 10% -ra az Opciók sorban. Megnyomom az Enter (Win) / Return (Mac) billentyűt a változtatás elfogadásához és a Free Transformból való kilépéshez. Mostantól mindkét alak méretét csökkentik. Ezen a ponton azonban még mindig nagyjából azonosak:
 A vektor és a pixel alakja továbbra is nagyon hasonlónak tűnik, miután méretre csökkentik őket.
A vektor és a pixel alakja továbbra is nagyon hasonlónak tűnik, miután méretre csökkentik őket.
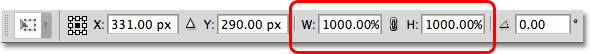
Nézze meg, mi történik, amikor nagyobb leszek. A bal oldali vektor alakzattal kezdtem, megnyomva a Ctrl + T (Win) / Command + T (Mac) billentyűket a Free Transform eléréséhez, majd újra méretezve az eredeti méretre, beállítva a szélességet és a magasságot az Opciókban Sáv 1000% -ig:

A vektor alakjának méretezése annak méretének 1000% -ára felfelé.
A vektor alakja visszatért eredeti méretéhez, és nem mutat kopást. Élei éppolyan éles és élesek, mint eredetileg:
 A vektor alakzatok bármilyen méretre méretezhetők, a képminőség romlása nélkül.
A vektor alakzatok bármilyen méretre méretezhetők, a képminőség romlása nélkül.
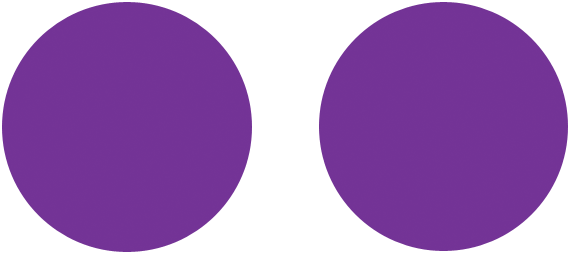
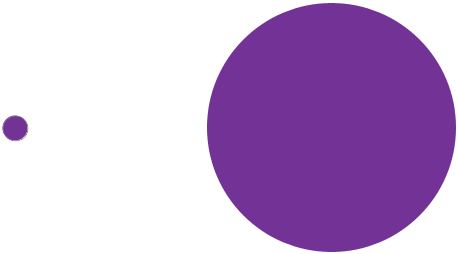
Ugyanezt fogom csinálni a pixel alakzattal, annak szélességét és magasságát 1000% -ra állítva az Opciók sávban, hogy visszaállítsák az eredeti méretre, és itt lesz a vektor és pixel alak közötti különbség nagyon észrevehető. Noha a bal oldali vektor alak még mindig úgy néz ki mint új, a jobb oldalon lévő felfelé méretezett pixel alak teljesen elvesztette minden hitelességét. Egyszerre éles szélei blokkosnak és homályosnak tűnnek, bizonyítva, hogy a képpontok nem egyeznek meg a vektorok méretezési erejével:
 És a győztes … Alakrétegek!
És a győztes … Alakrétegek!
A gyors összefoglaláshoz, bár a Photoshop három különféle formát ad nekünk, amelyeket rajzolhatunk, a legjobb választás, és a leggyakrabban használni kívánt alak a Shape rétegek. Vektor alapúak, ami azt jelenti, hogy matematikán, nem pixeleken alapulnak, és ez nagyon szerkeszthetővé, rugalmassá és méretezhetővé teszi őket. Az útvonalak, szintén vektor-alapúak, egyszerűen az alakzatok körvonalai, színes kitöltés nélkül. Ugyanolyan szerkeszthetők, rugalmasak és méretezhetők, mint a Shape rétegek, ám valójában nem képezik részét a dokumentumnak, amíg nem csinálunk velük valamit. Végül, a pixel alakzatok (Fill Pixels), amelyek a három közül a legkevésbé hasznosak, csak színes pixelekkel kitöltött alakzatok, a pixel alapú képek minden normál korlátozásával. Ezek nem könnyen szerkeszthetők, mint például a Shape rétegek vagy útvonalak, és elveszítik a képminőséget, ha az eredeti méretüknél nagyobb méretre kell méretezni őket.