
Bevezetés a CSS parancsokba
A CSS a lépcsőzetes stíluslapokat jelenti. A dokumentum bemutatására szolgál, amely jelölési nyelven, például HTML formátumban van megírva. A bemutatás és a tartalom szétválasztását végzi, amely különféle elrendezéseket, színeket és betűkészleteket tartalmaz. Az elválasztás rugalmasságot és ellenőrzést biztosít a különféle jellemzőkben, amelyek lehetővé teszik, hogy több weboldal megoszthassa a formázást a vonatkozó CSS meghatározásával. A CSS specifikációit a World Web Consortium karbantartja. Ezen túlmenően külön szabályokat is tartalmaz, amelyek segítenek az alternatív formázásban, ha a tartalmat mobil eszközről érik el.
Alapvető CSS parancsok
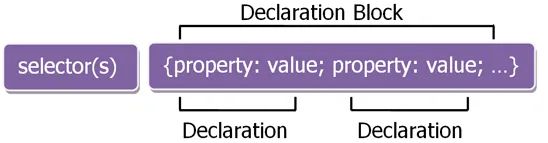
1. CSS szintaxis: Van egy sor szabály, amelyet be kell tartani a CSS parancsban. A CSS szabálykészlet választóból és deklarációs blokkból áll. A választóval arra a HTML elemre mutathatunk, amelyet a felhasználó szeretne stílusolni. A deklarációs blokk egy vagy több deklarációt tartalmazhat, amelyek pontosvesszővel elválaszthatók. Minden nyilatkozatnak tartalmaznia kell egy tulajdonnevet annak értékével és kettőspontokkal elválasztva.

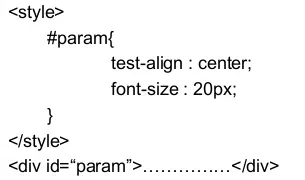
2. Azonosító választó : Az id-választó felhasználhatja a HTML elem attribútumának azonosítóját és segíthet egy adott elem kiválasztásában. Egy egyedi elem kiválasztására szolgál, és ennek az elemnek egyedinak kell lennie az adott oldalon. Egy adott azonosítójú elem kiválasztásához a '#' betűt használják, amelyet az elem azonosítója követ.

3. Osztályválasztó: Egy adott osztályattribútum kiválasztásához az osztályválasztóval választják ki az osztályba tartozó elemeket. Egy adott osztályban az elemek felhasználásához egy pont (.) Karaktert kell használni. Ezt követi az osztály neve. Ezzel, ha a felhasználó azt akarja, hogy csak konkrét elemeket használjon, akkor csak azokat határozhatja meg egy osztály.

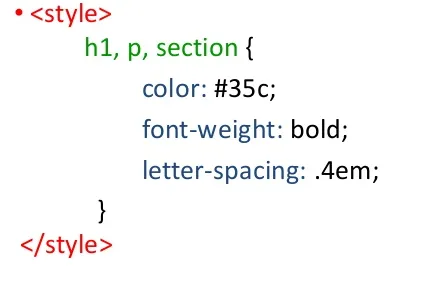
4. Választók csoportosítása: Vannak esetek, amikor az elemek azonos stílusdefinícióval rendelkeznek. Jobb lehetőség, ha csoportosítják őket, és minimalizálják a kódot. A csoporthoz a választó felhasználó vesszőt használhat, és elválaszthatja az egyes választókat

5. Megjegyzések: Ezeket a CSS parancsokat tanácsos használni a kód írásakor. Világossá teszik, hogy mit csinál a kód, és segít Önnek vagy valaki másnak, aki még nem ismeri a kódot, hogy ennek megfelelően dolgozzon. A böngészők figyelmen kívül hagyják a megjegyzéseket. A CSS-megjegyzés kezdődik és végződik / * * /.

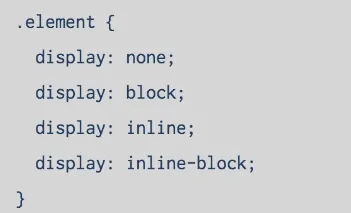
6. Megjelenítés: Blokkolás - Sok HTML elem van beállítva erre a megjelenítési módra. Alapértelmezés szerint a blokk szintű elemek annyi helyet foglalnak el, és nem helyezhetők ugyanabba a sorba más megjelenítési móddal. Az elem magassága és szélessége az Ön kívánsága szerint megváltoztatható.

7. Színek a CSS-ben: Ebben a CSS-parancsban a színek meghatározhatók az RGB képletben. Minden paraméter meghatározza ezeknek a színeknek az intenzitását és egy új színt. Például a fekete megjelenítéséhez az összes színparamétert RGB-re (0, 0, 0) kell állítani.

8. Háttér szín: A háttér szín tulajdonsága meghatározza az elem háttéréhez beállítandó színt. A szín könnyen meghatározható színnév megadásával, Hex érték hozzáadásával vagy az RGB érték beállításával

9. Háttérkép: A háttérképet beállíthatja bármelyik kiválasztott képre. A kép beállítása után megismétlődik, és lefedi a teljes elemet.

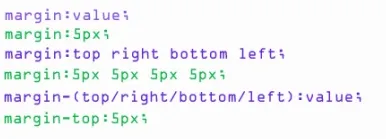
10. CSS margók: A CSS parancsnak különböző margó tulajdonságai vannak, amelyek elősegítik a tér létrehozását a különféle elemek körül, és meghatározzák ezeket a külső határokat. A CSS tulajdonságai lehetnek: felső margó, jobb margó, alsó margó és bal margó.

Közbenső CSS parancsok
1. Osztály- és azonosítóválasztók: A HTML-címkén kívül a felhasználó saját szelektorokat is meghatározhat, amelyek osztály vagy azonosító formájában is lehetnek. Ennek fő célja, hogy ugyanaz a HTML elem rendelkezzen, és eltérően jelenítse meg, az azonosító vagy a szükséges osztály alapján.
2. Pszeudo-osztály: Ezeket az osztályokat egy adott állapot vagy egy adott szelektorhoz való viszony meghatározására használják. Ezek az osztályok szelektorként is megjelenhetnek: pseudo_class (tulajdonság: érték; ). Ezt az osztályt úgy definiálják, hogy egyszerűen kettőspontot adnak a szelektor és az álosztály között.
3. Szöveg formázása: A hozzáadott szövegek testreszabhatók és formázhatók a formázási tulajdonságok felhasználásával. A szín megváltoztatható a 'szín' kulcsszó használatával. Ugyanúgy lehet, mint a szöveg összehangolása. Szövegdekoráció felhasználásával dekorációk állíthatók be és eltávolíthatók. Az átalakítások esetek vonatkozásában végezhetők.
4. CSS betűtípusok: A CSS betűkészleteinek különböző családjai vannak, például általános család és betűtípuscsalád. A betűtípus-család egy szöveges család. Az általános, amelynek hasonló megjelenésű és betűtípusú családok egy csoportja van, és egy adott betűtípussal rendelkező család.
5. Ikonok: Az ikonkönyvtár használatával és a megadott ikonosztálynév hozzáadásával könnyen használhatóak a CSS-ben.
6. Táblázatok: A CSS táblákat is megjeleníthet és segítséget nyújthat a szegélyek, szélességük és magasságuk testreszabásában. Az olyan kulcsszavak használatával, mint a „szegély”, „szélesség” és a magasság, a felhasználó könnyen elhelyezhet táblázatokat egy weboldalon.
7. Pozicionálás: Ez a tulajdonság meghatározza a pozicionálási módszer típusát, amely bármely elemhez használható. Ez a helyzet lehet statikus, relatív, rögzített, abszolút vagy ragadós.
8. Túlcsordulás: Ez a tulajdonság segíti annak a tartalomnak a szabályozását, amely túl nagy ahhoz, hogy egy területhez illeszkedjen.
9. Úszó: Az úszó tulajdonság lehetővé teszi az elem számára, hogy tudja, hogyan kell lebegni. Megadja, hogy mely elemek tudnak úszni a törölt elemek mellett.
10. Opacitás: Ez a tulajdonság meghatározza az elemek átlátszatlanságát vagy átlátszóságát.
Speciális CSS parancsok
1. CSS lekerekített sarkok: A „határ-sugár” tulajdonság felhasználásával egy elem lekerekített sarkokat kaphat. Megadhat egy adott sarkot a négy sarok közül, és elvégezheti a változtatásokat az Ön választása szerint.
2. Keretes képek : Beállíthat egy képet szegélyként bármely elem körül. Ez a határkép tulajdonság felhasználásával lehetséges. Felveszi a képet, és kilenc részre osztja, majd a sarkokat a sarkokba helyezi, a középső szakaszokat megismételve vagy megnyújtva.
Tippek és trükkök a CSS parancsok használatához:
- Használjon reset.css fájlt, és alaphelyzetbe állítsa az összes alapvető stílust.
- A Shorthand CSS használatával rövidebb módon írhatja be a Command CSS kódokat.
- Használjon CSS hibakeresési eszközöket a CSS parancsstílusok finomításához, megértéséhez és hibakereséséhez.
Következtetés
A CSS Command segíti a dokumentum információs tartalmának elkülönítését, és megjelenítését. Elősegíti a párhuzamos munkavégzés elkerülését, a kód egyszerű karbantartását és ugyanazon tartalom különböző stílusokkal történő használatát.
Ajánlott cikkek
Ez egy útmutató a CSS parancsokhoz. Itt megvitattuk az alapvető, a középhaladó és a fejlett CSS parancsokat. A következő cikkben további információkat is megnézhet -
- A legfontosabb MySQL parancsok
- PL / SQL parancsok
- Az SQL parancsok használata
- Szögparancsok